Flex網頁排版術
- display: flex 要下在外容器
- 外容器下的語法只會對下一層的內元件有作用,再往下一層不會有作用
- 能同時擁有內元件跟外容器身份
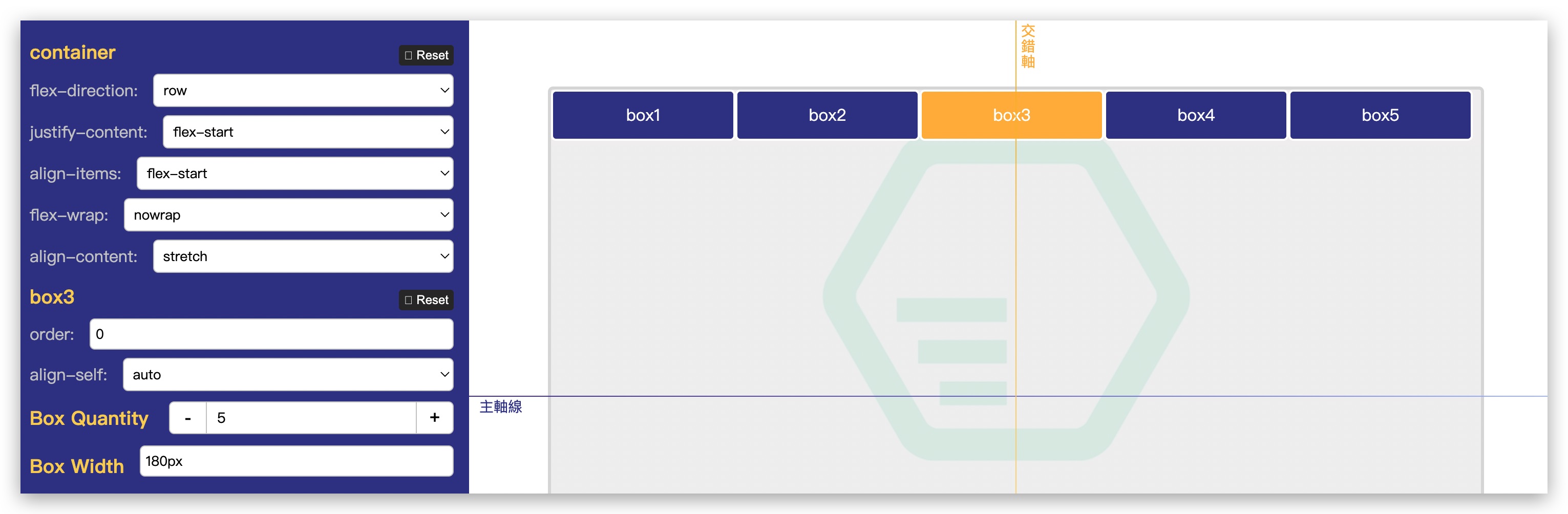
工具設定
<body>
<div class="container">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item4</div>
</div>
</body>
.container {
display: flex;
}
.item {
width: 150px;
background: yellow;
padding: 10px;
margin: 10px;
border: 1px solid black;
}

外容器屬性
flex-direction
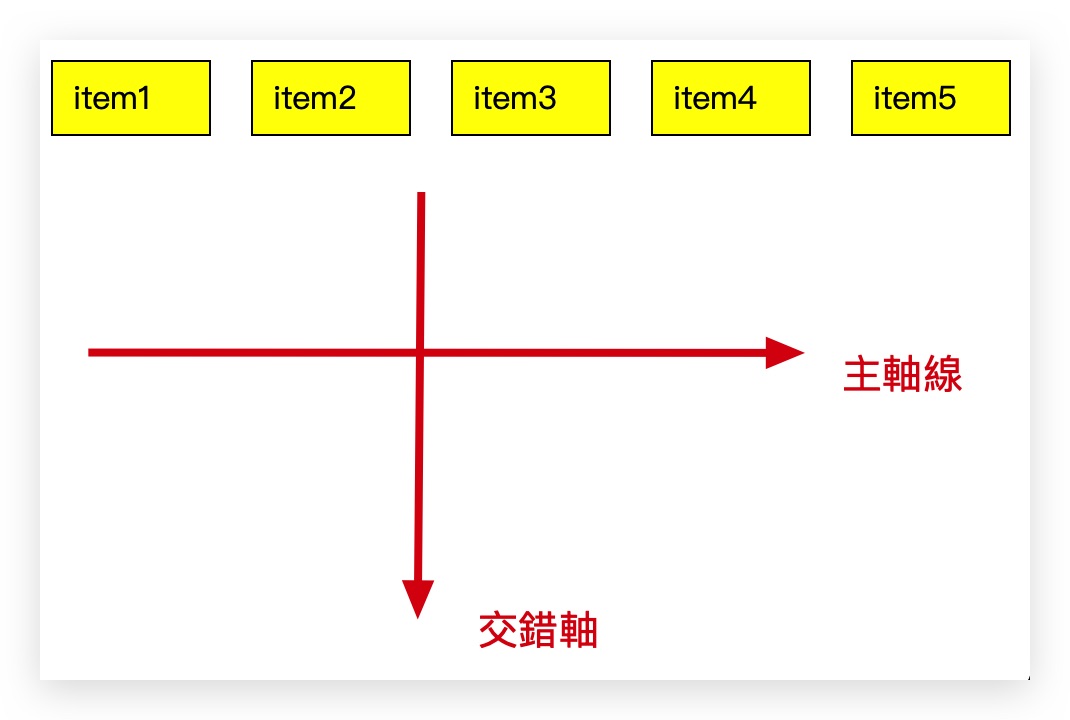
在容器內有分主軸跟交錯軸
如果主軸是橫的,交錯軸就是直的。

如果主軸是直的,交錯軸就是橫的。

而 flex-direction 就是決定主軸是橫的還是直的
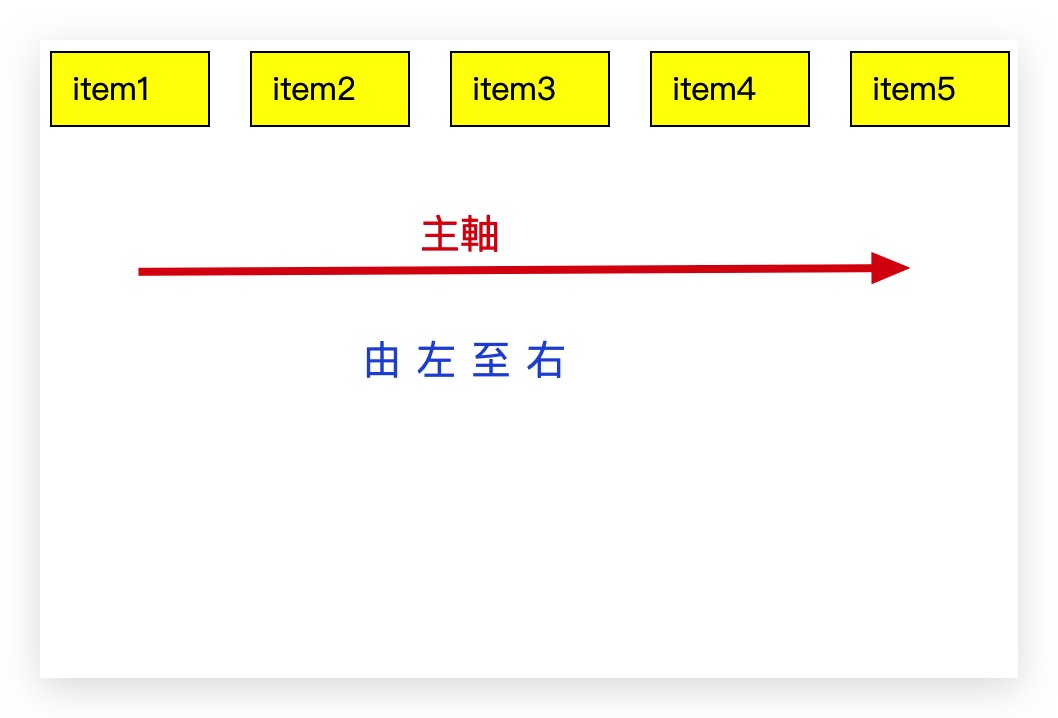
🟥 flex-direction: row;
row 是預設值
主軸是橫軸
由左至右

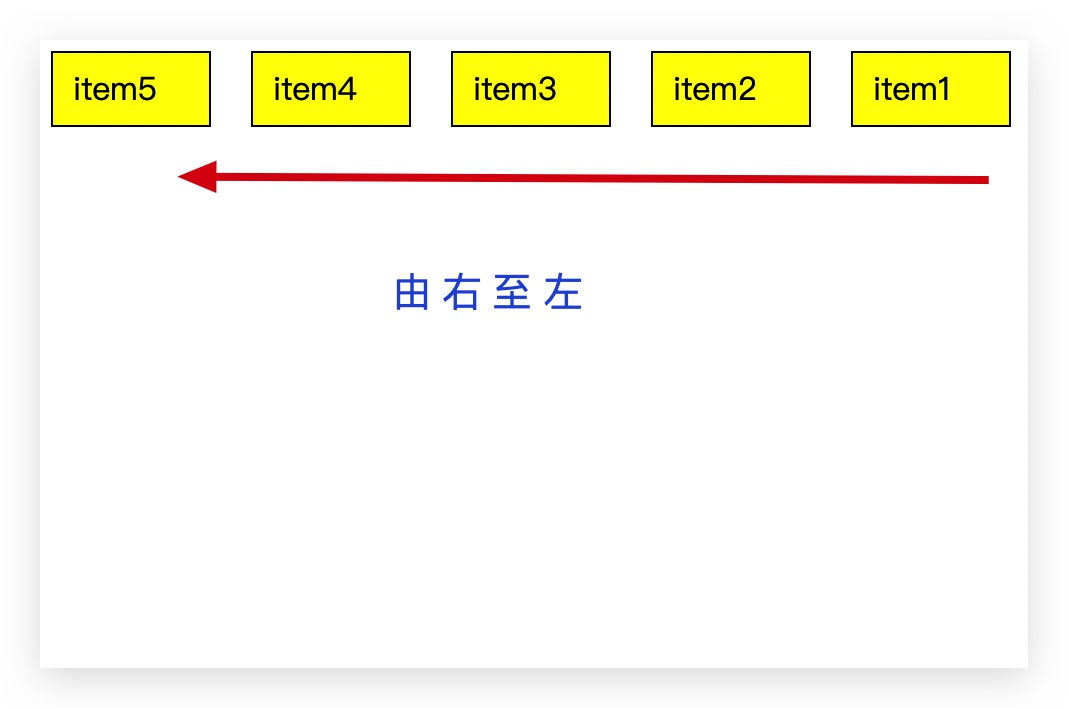
🟥 flex-direction: row-reverse;
主軸是橫軸
由右至左

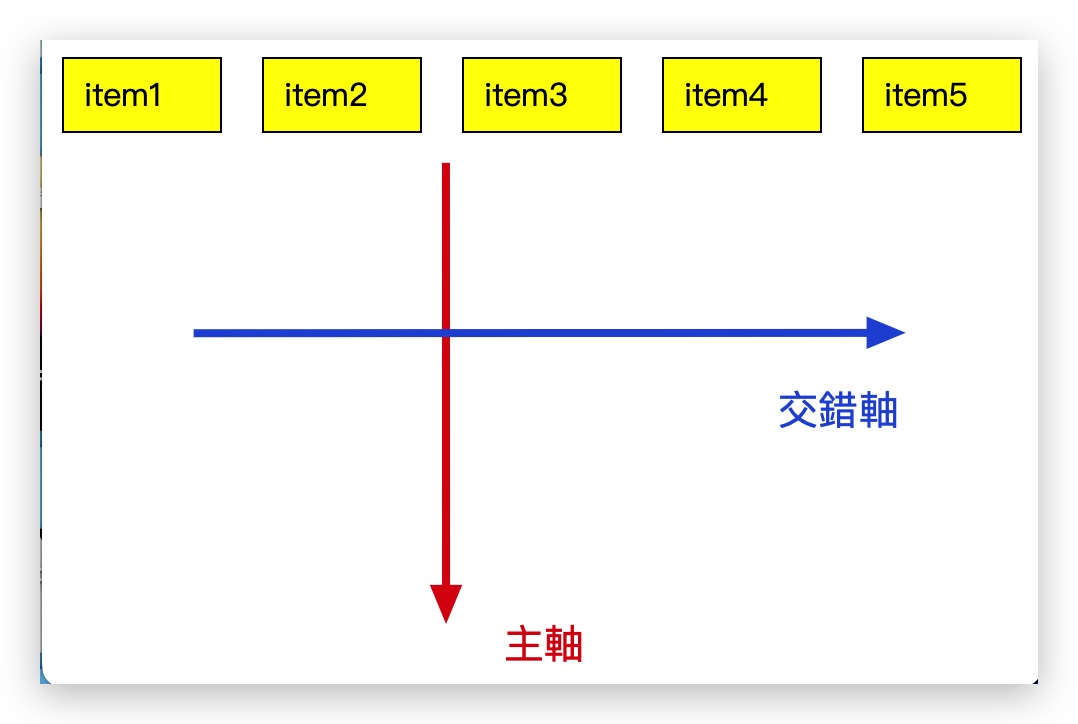
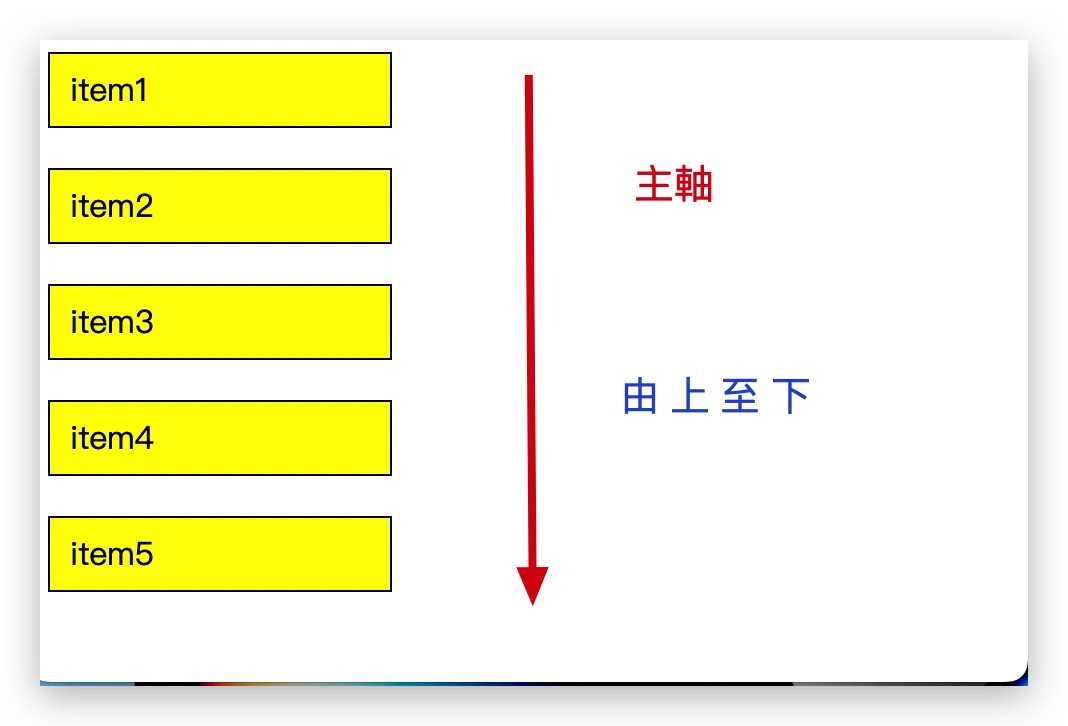
🟥 flex-direction: column;
主軸是直的
由上至下

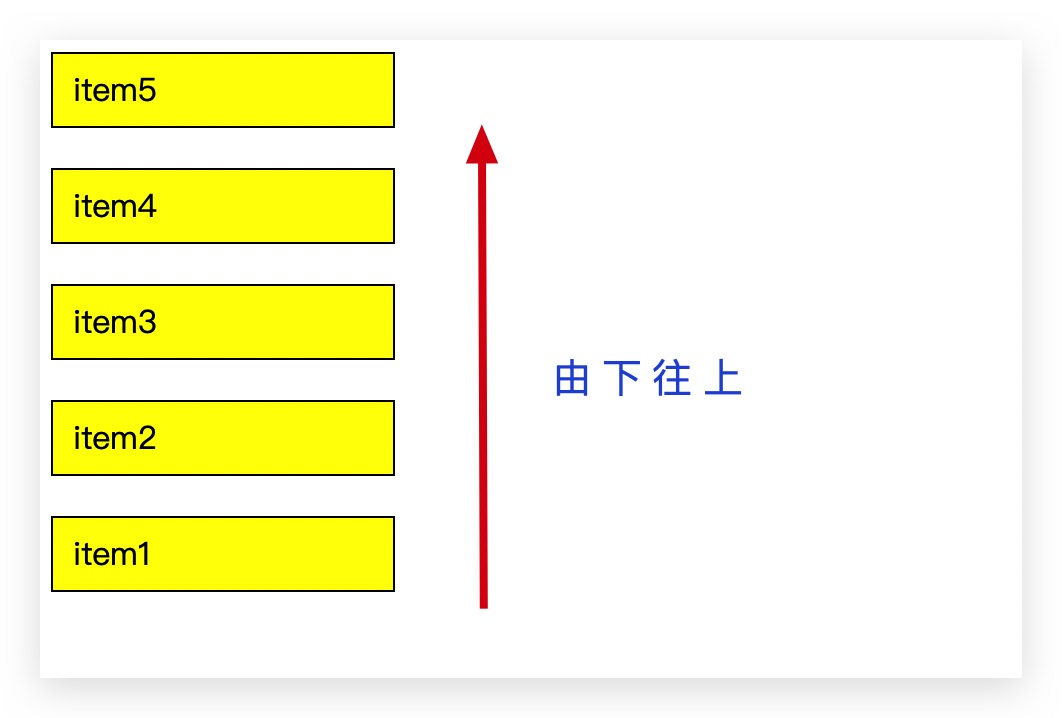
🟥 flex-direction: column-reverse;
主軸是直的
但是是由下往上

flex-wrap
也是寫在外容器
row 預設為橫向的
不換行也是預設的
就是不管有多少元件
都會塞在第一行
flex-wrap 就是設定是否換行的
超出範圍時是否換行的屬性,分為換行、不換行、換行時反轉。
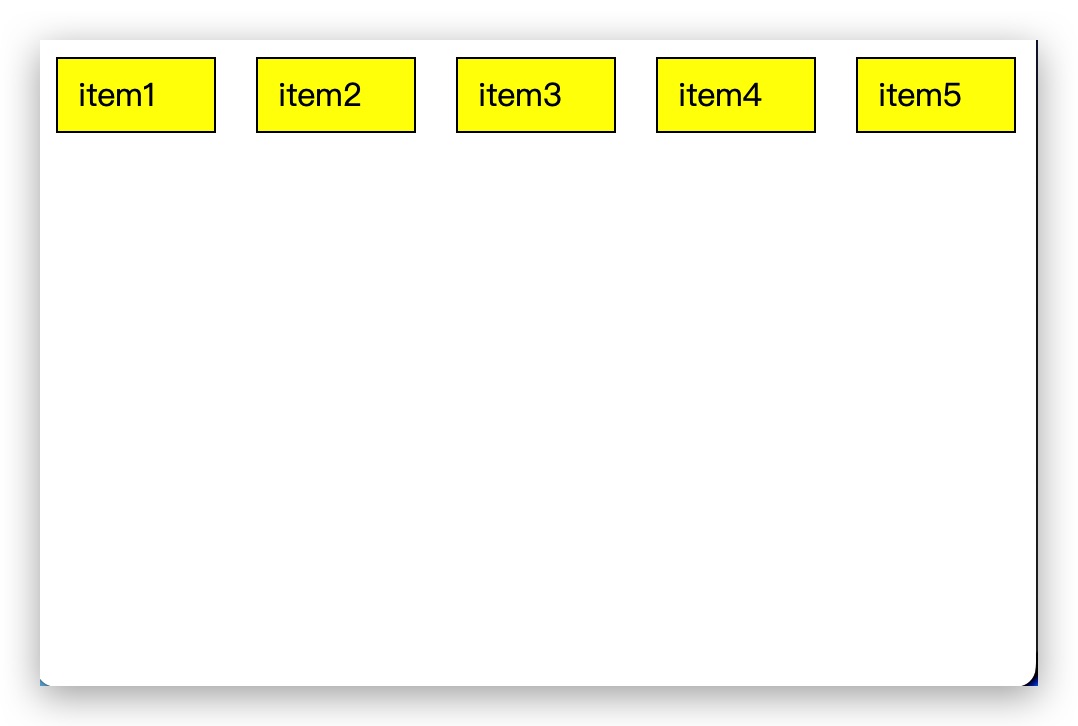
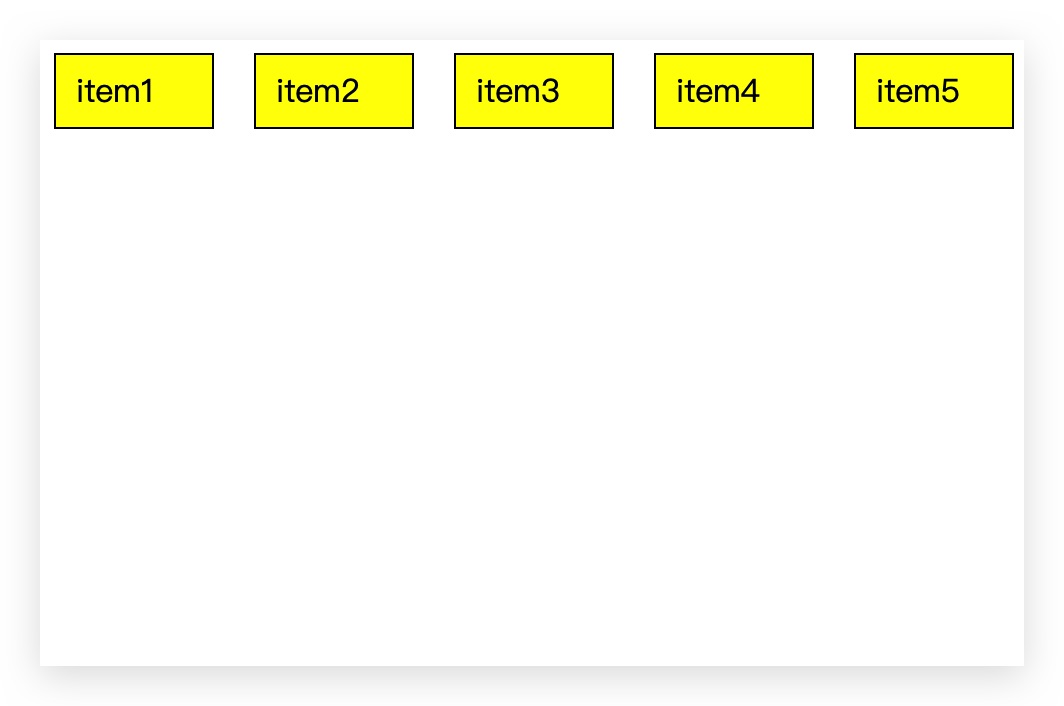
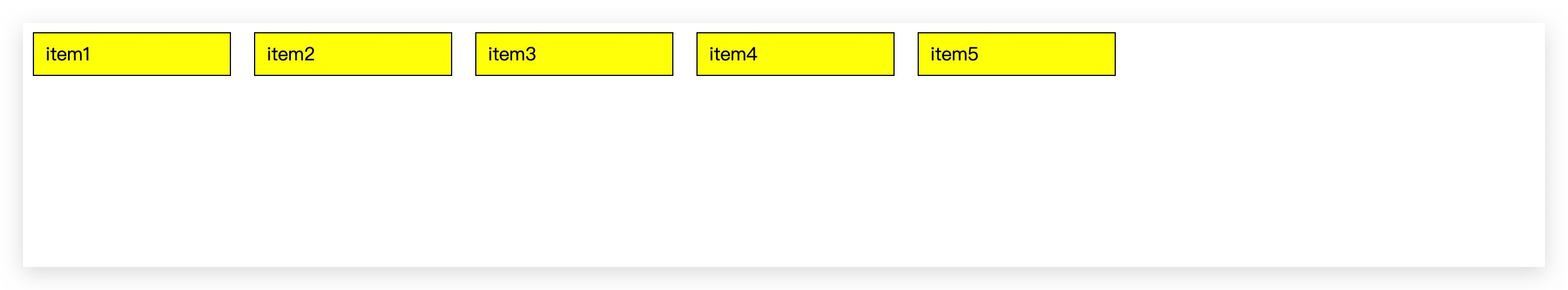
🟥 flex-wrap:nowrap
這是預設值,換行。
圖片中一個 item 有 150px
很明顯的,圖中的 item 有比較短。

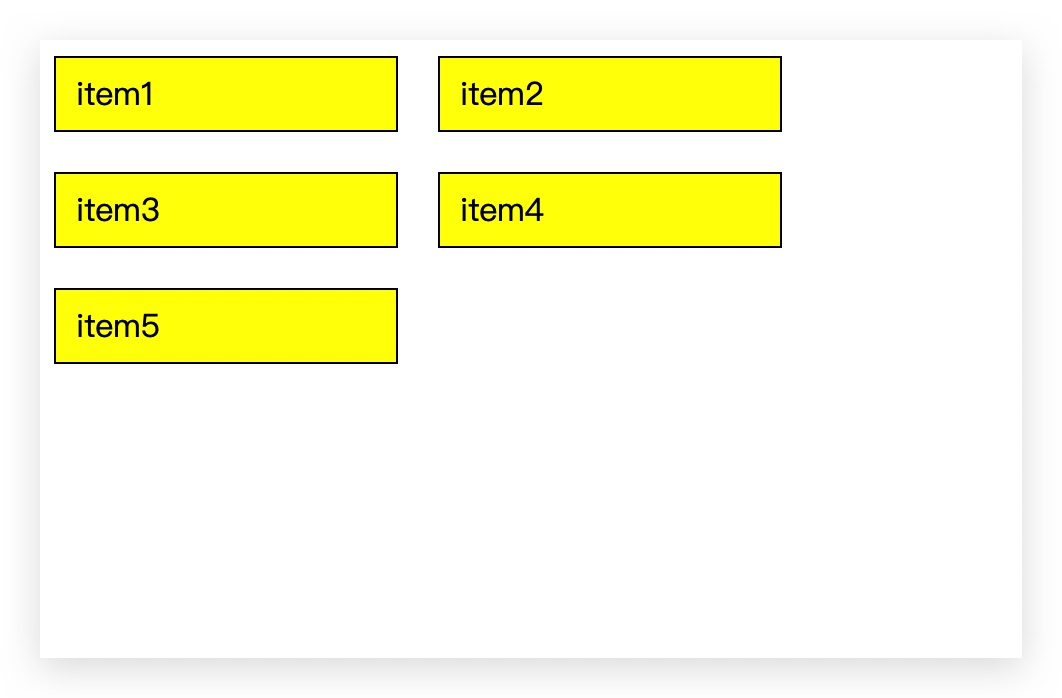
🟥 flex-wrap:wrap

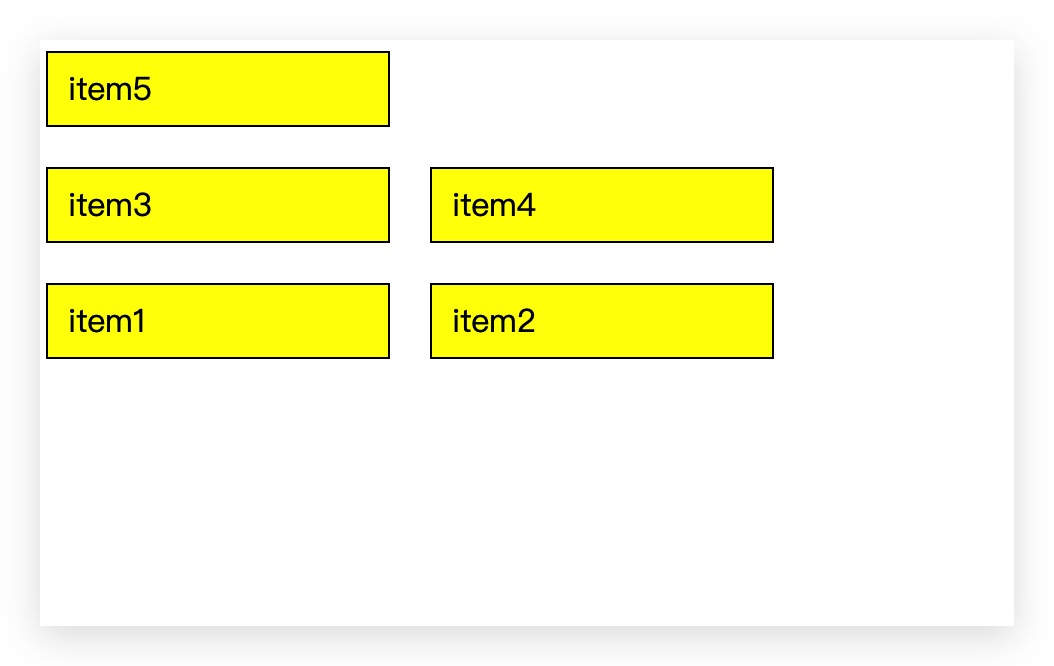
🟥 flex-wrap:wrap-reverse
會反過來

.container {
display: flex;
flex-wrap: wrap-reverse;
}
.item {
width: 150px;
background: yellow;
padding: 10px;
margin: 10px;
border: 1px solid black;
}
justify-content 主軸
這是對齊主軸的
設定是寫在外容器的
// 外容器
.container {
display: flex;
justify-content: center;
}
//內容器
.item {
width: 150px;
background: yellow;
padding: 10px;
margin: 10px;
border: 1px solid black;
}

justify-content 有幾個設定:
- flex-start
- flex-end
- center
- space-between
- space-around
🛑 flex-start
這是預設值

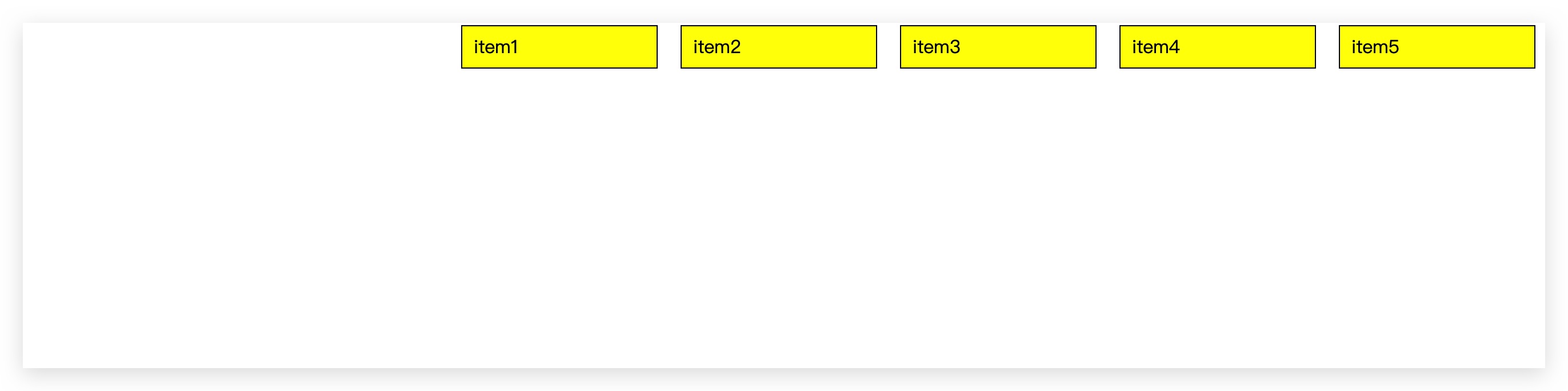
🛑 flex-end
全部靠右

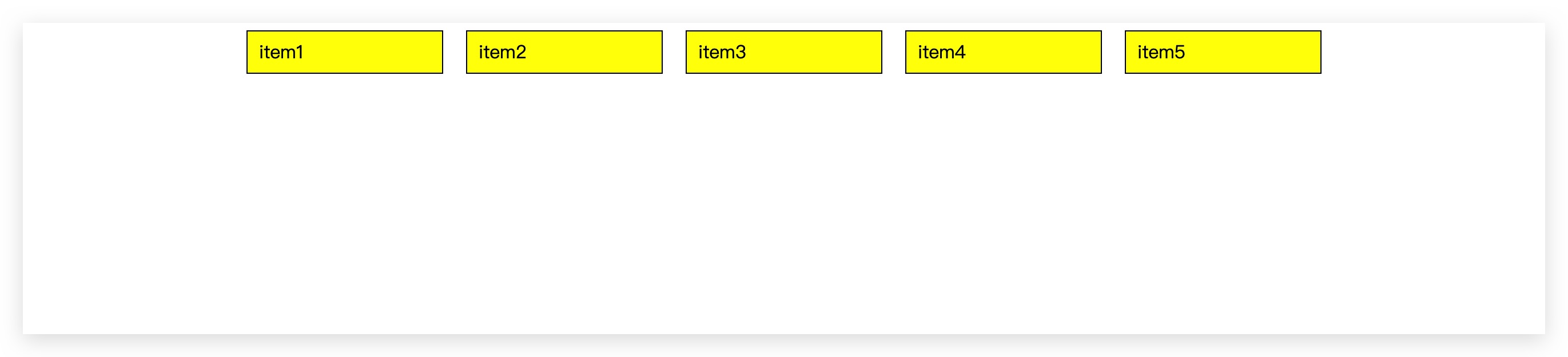
🛑 center
置中

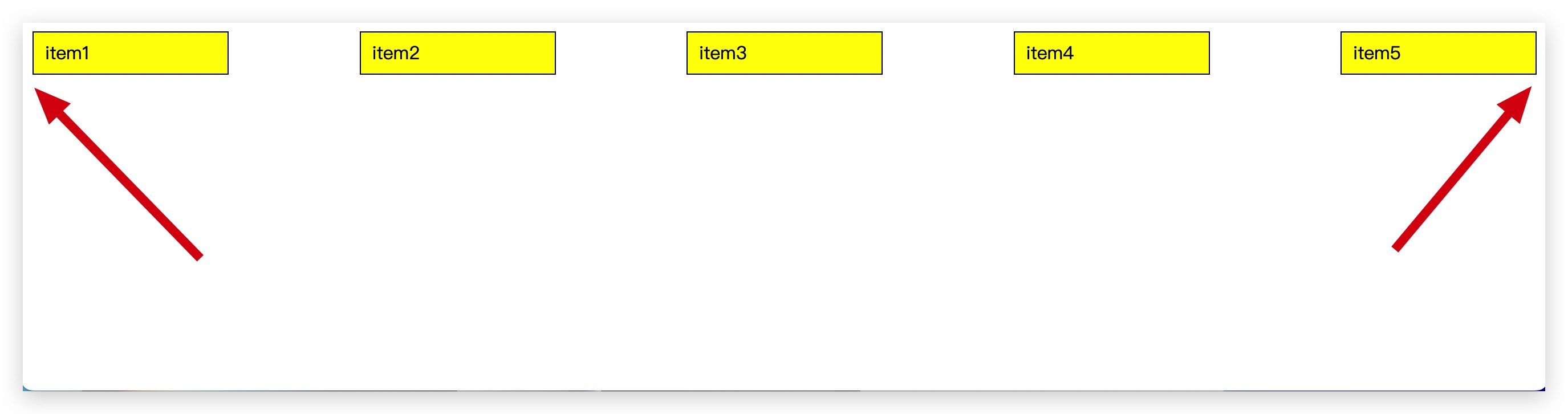
🛑 space-between
平均分散
但是最旁邊的兩個 item 會靠在邊界

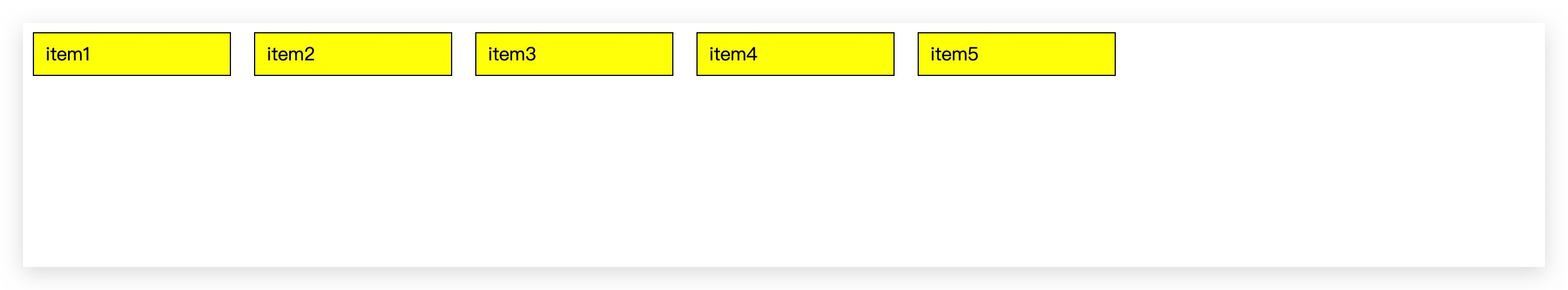
🛑 space-around
平均分散
但是最旁邊的兩個 item 不會靠在邊界

.container {
display: flex;
justify-content: space-around ;
}
.item {
width: 150px;
background: yellow;
padding: 10px;
margin: 10px;
border: 1px solid black;
}
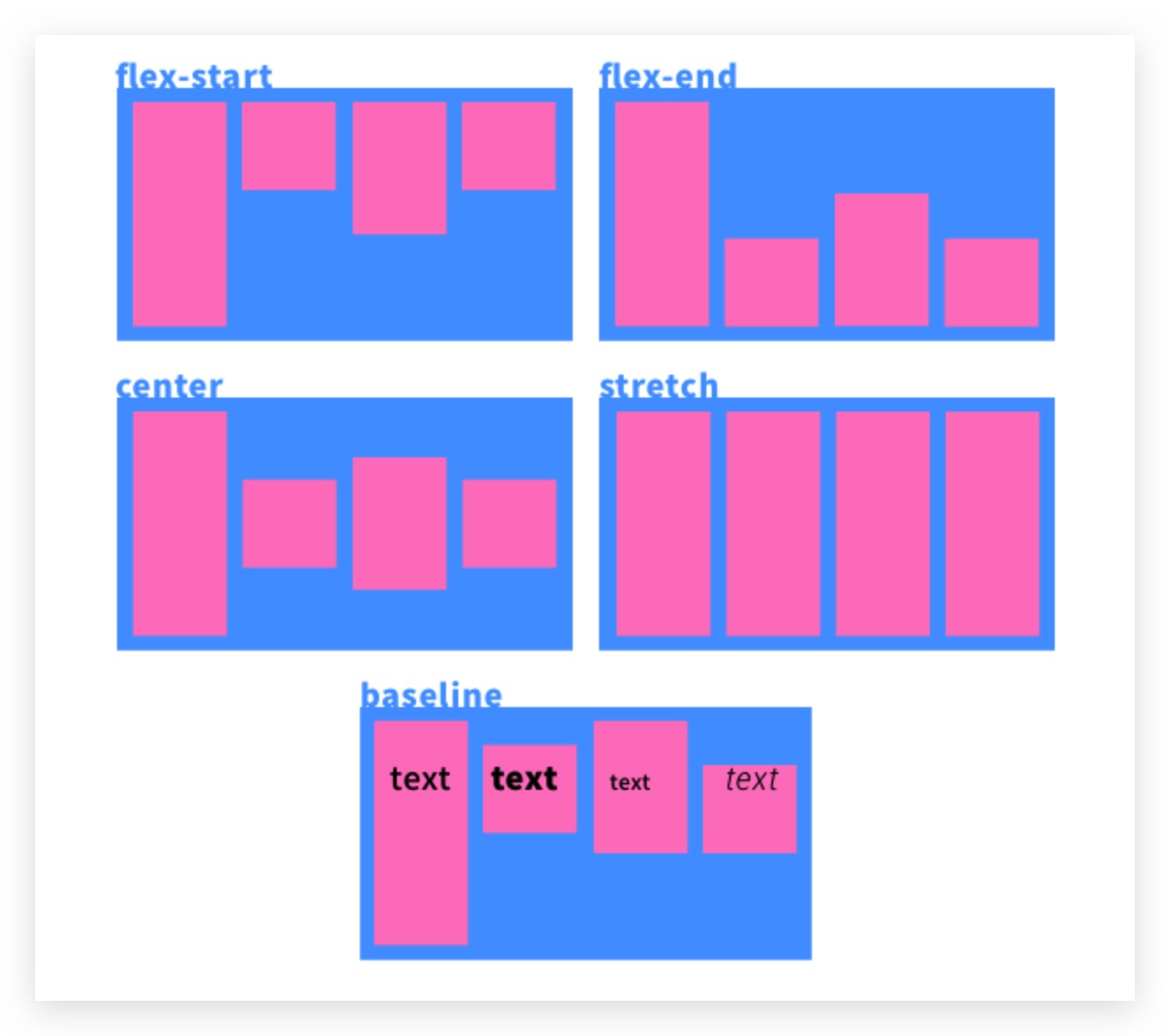
align-items 交錯軸
這是對齊交錯軸的
設定是寫在外容器的
有以下幾種設定:
- flex-start
- flex-end
- center
- baseline
- stretch;
下圖是卡斯伯老師的圖
交錯軸多行對齊屬性:align-content
- align-content: start 多行對齊交錯軸線起點
- align-content: center 多行置中對齊交錯軸線
- align-content: space-between 寬度會平均分配,第一行和最後一行會貼齊邊緣
- align-content: space-around 寬度和間距平均分配(中間留白較多 左右兩邊留白各占一半空間)
玩一下