字體設計
字體設計
前言
對於前端來說,網頁的美化很重要,好的排版可以讓使用者找到他們的目標,美美的文字可以讓使用者願意繼續閱讀內容。
每個系統都有內建的字體,可是在網頁中,我們無法規定使用者一定要使用哪個系統,所以呈現出來的頁面,會因為使用者用的系統不同而有所不同。
windows && Mac 字體
windows && Mac 的字體都有其差異性,也會因為版本的不同也有所不同。
載入內建字型使用
h1{
font-family: 字體, 字體;
}
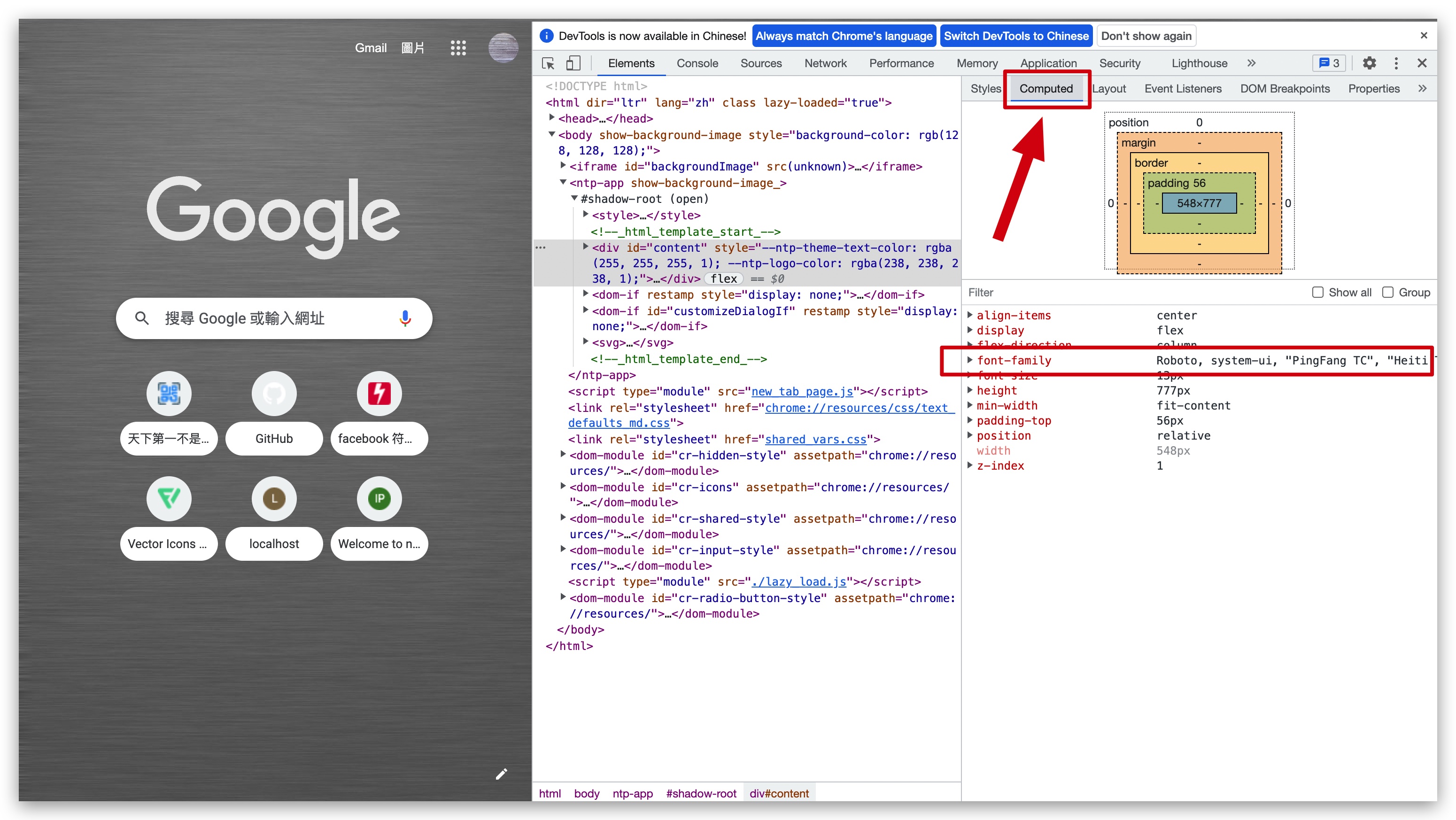
// 可載入多個字體打開 DevTools 點 Computed 就會看到該網頁的字型了:

font-wieght 字體的字重種類設定
大部份的文字都可以任意調整大小,數字來表示。
有的可能只能調整三種字重,然後可能是要填入文字。
載入外部字型
在 google 搜尋中輸入關鍵字:text download
就可以看到很多字型
要引用時要注意授權問題
以Fonts for Apple platforms 來說明:
Download SF Pro 字型:

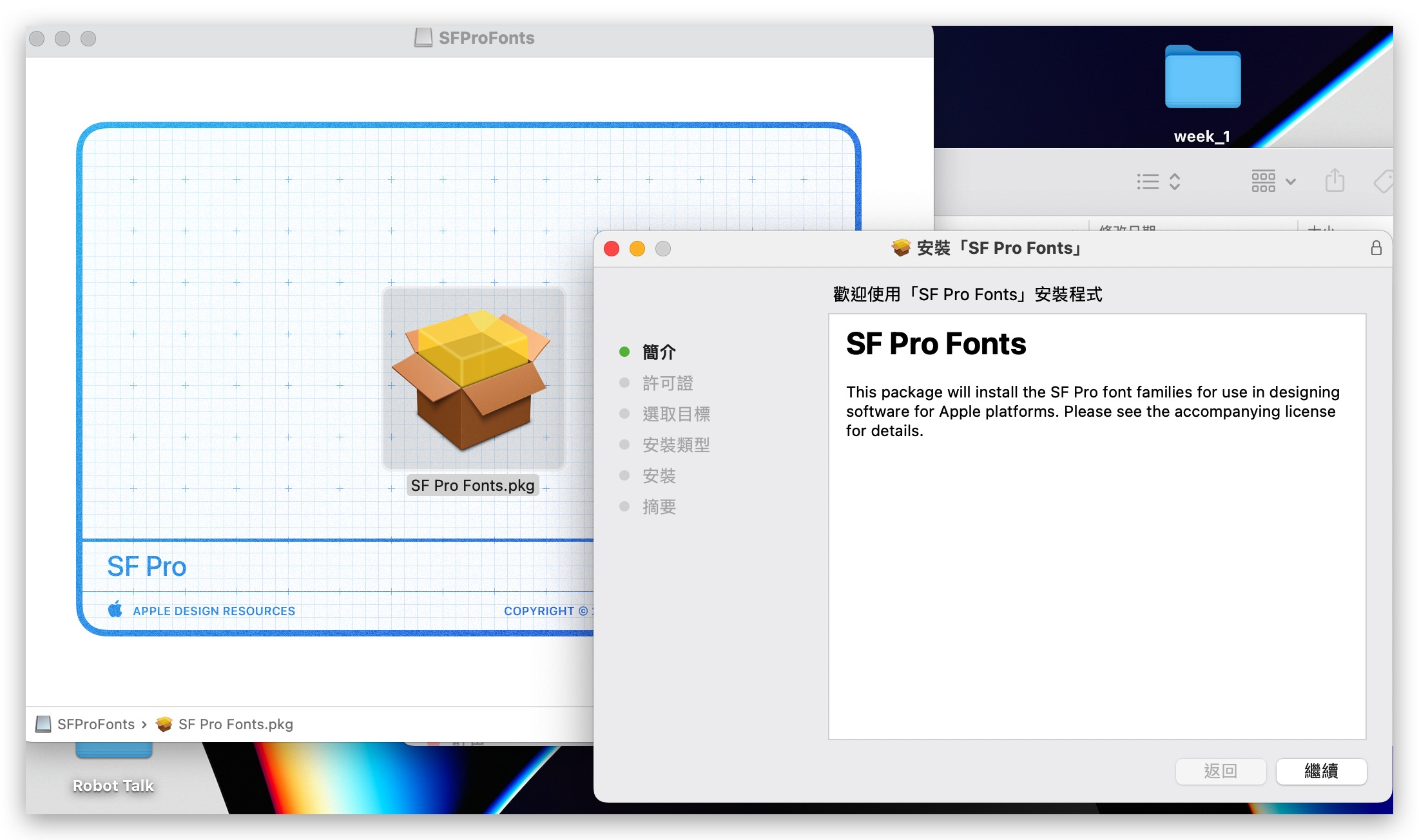
點擊檔案直接安裝

注意: 不是每一種字型都可以支授中文。
缺點是如果使用者的電腦沒有相同的字體,則起不了作用。
使用者顯示的會是他電腦預設字體。
可以寫個檔案來測試一下。
載入 Google 雲端字體
- 雲端字體不需要安裝到電腦裡,引用即可。
- 沒有授權問題。
- 只要有網路,每台電腦都可以引用。
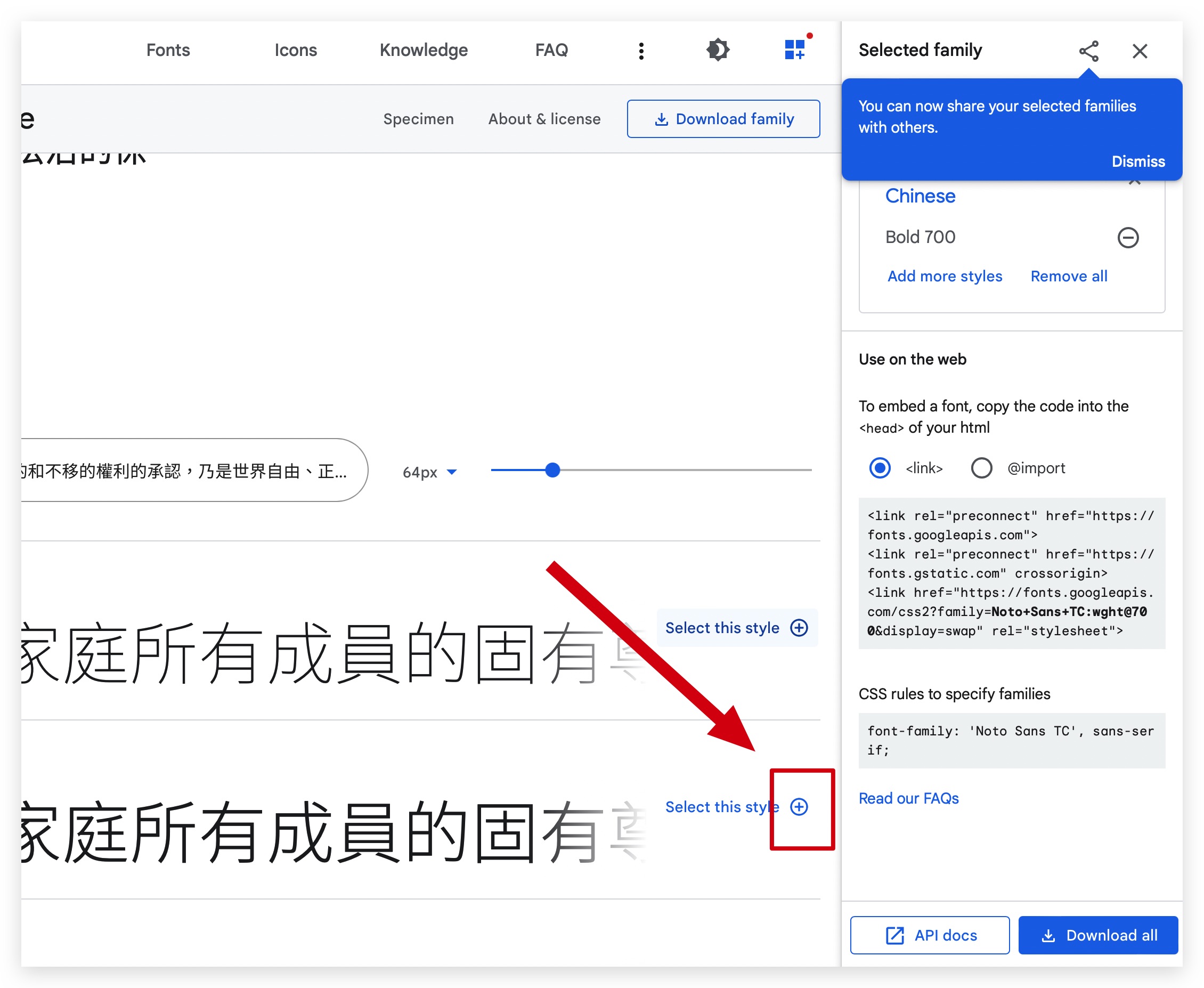
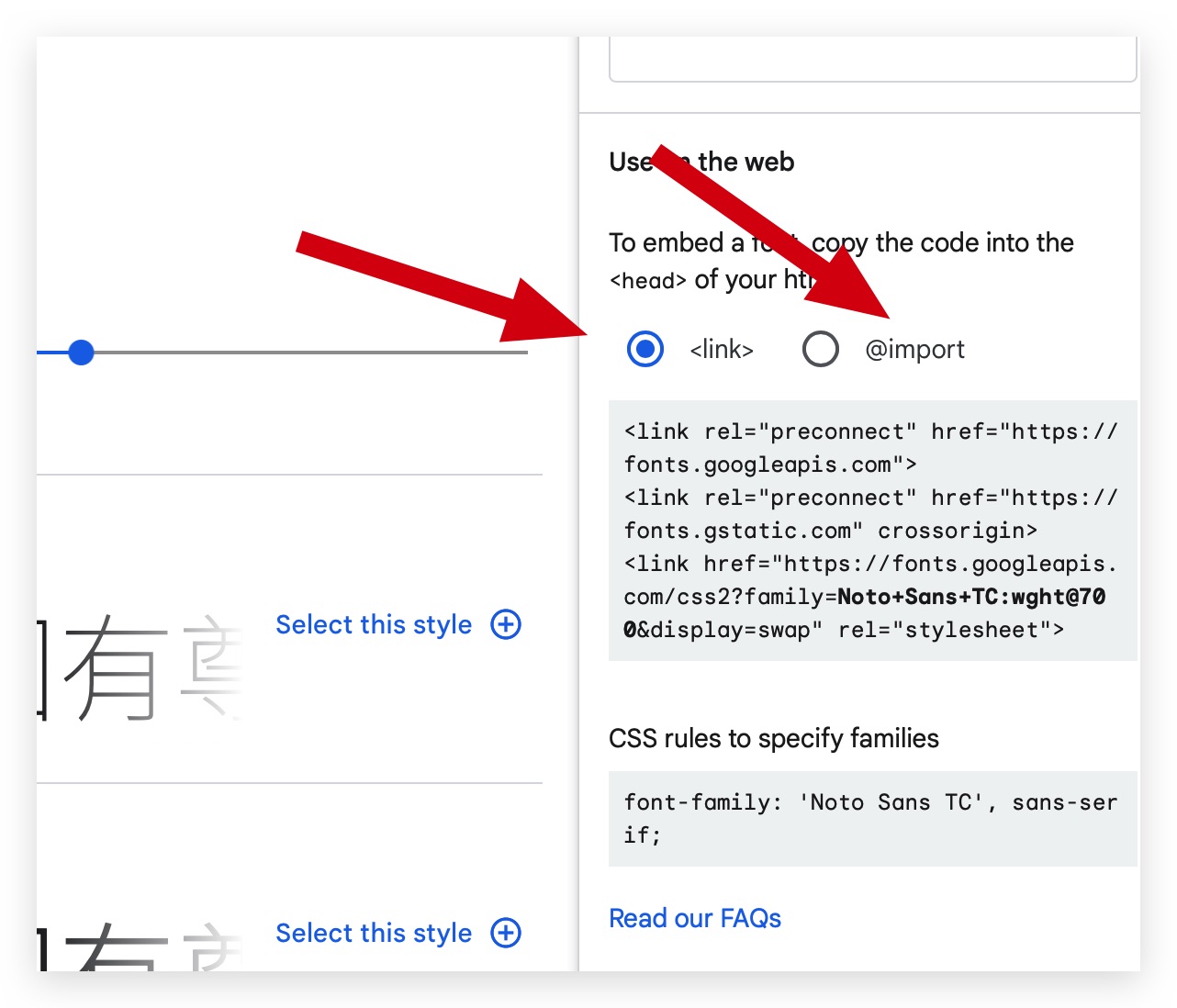
網頁中會顯示各種字體的樣示,點選展示字體旁邊的 + ,就會跳出一個sidebar。

引進的方式有兩種,如紅色箭頭所指:
- <link>
- 一般 html 使用
- @import
- sass 用

規劃字體配置
在寫 css 可以先用 body 設定想要的字體,可以讓整個網頁的字體更有一致性,之後有個別需求就再設定。
系統預設字體 body 設定 (懶人包)
觀看網頁的載具不同,也可以直接在 body 裡設定各個載具想要顯示的字型。
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Microsoft JhengHei", Roboto, "Helvetica Neue", Arial, sans-serif;
}
字體補充教學連結(好文章)
- 系統字體介紹 - 六角卡斯伯撰寫
- font-family 詳細解說
- Google Font 文字版教學