【 Hexo網誌架設 2 】
新增網誌
【 Hexo網誌架設 1 】都完整的安裝好,也確認 GitHub Pages 可以正常顯示後,接下來就是要測試一下,是否可以正常的新增文章,文章可以正常新增後,再來更換主題。
開始…
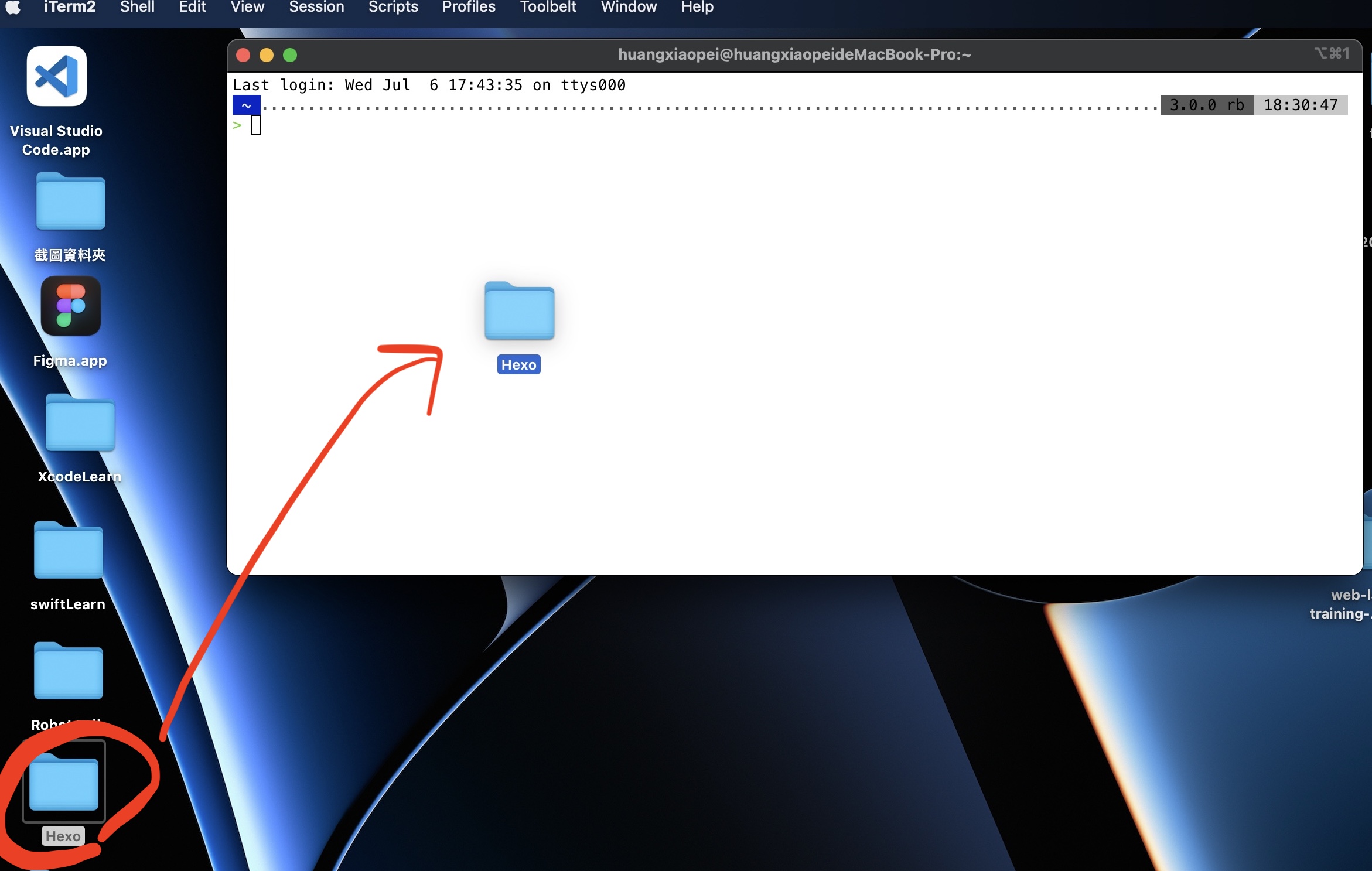
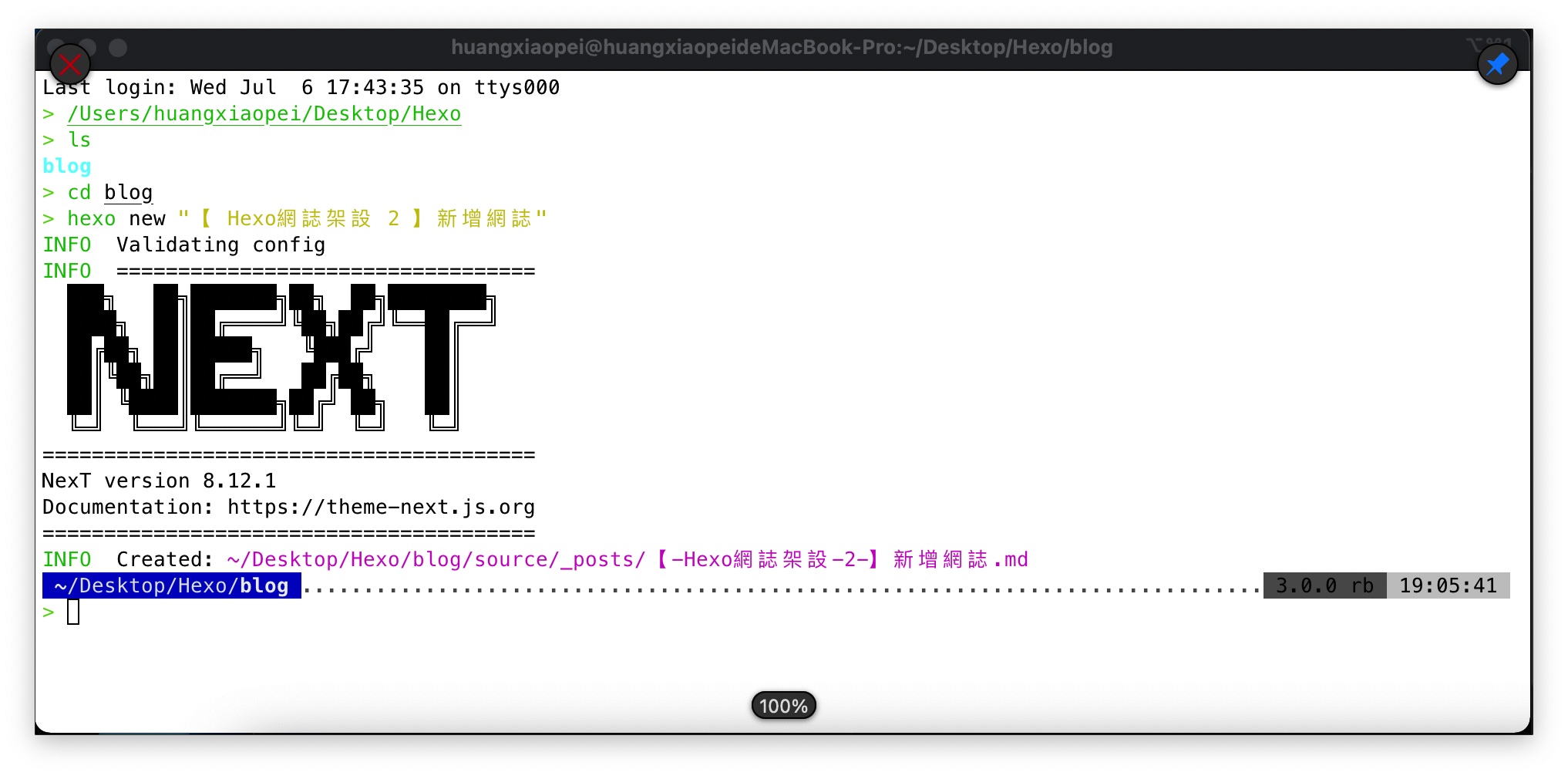
🛢 在使用 Hexo 的時候,如果要用終端機下指令時,要隨時注意自己所在的資料層是不是正確的。 打開終端機
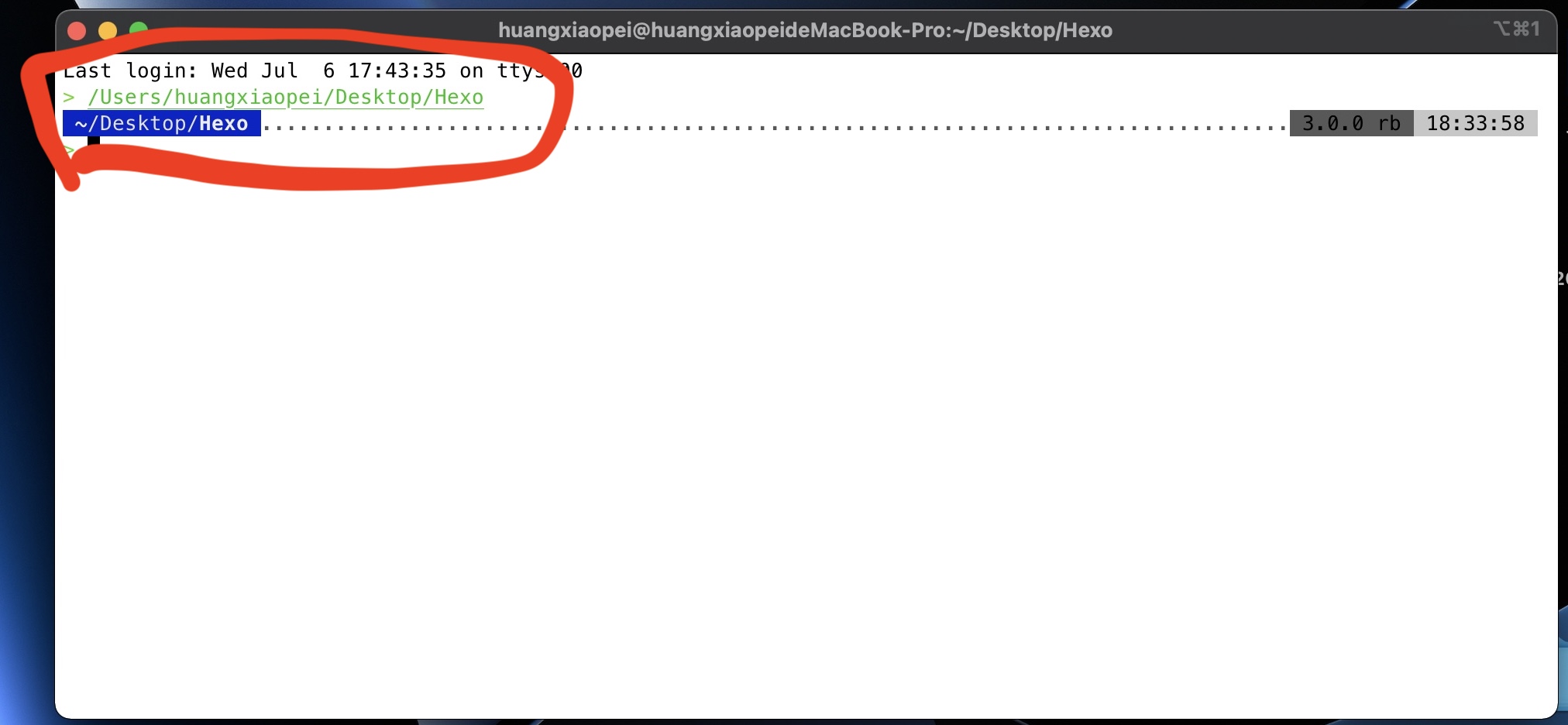
打開終端機後,將 Hexo 的資料夾拉到終端機中,放手之後,就會看到資料夾的路徑在上面了,然後按 Enter﹐就會跳到資料夾的路徑了 。


接著輸入指令:
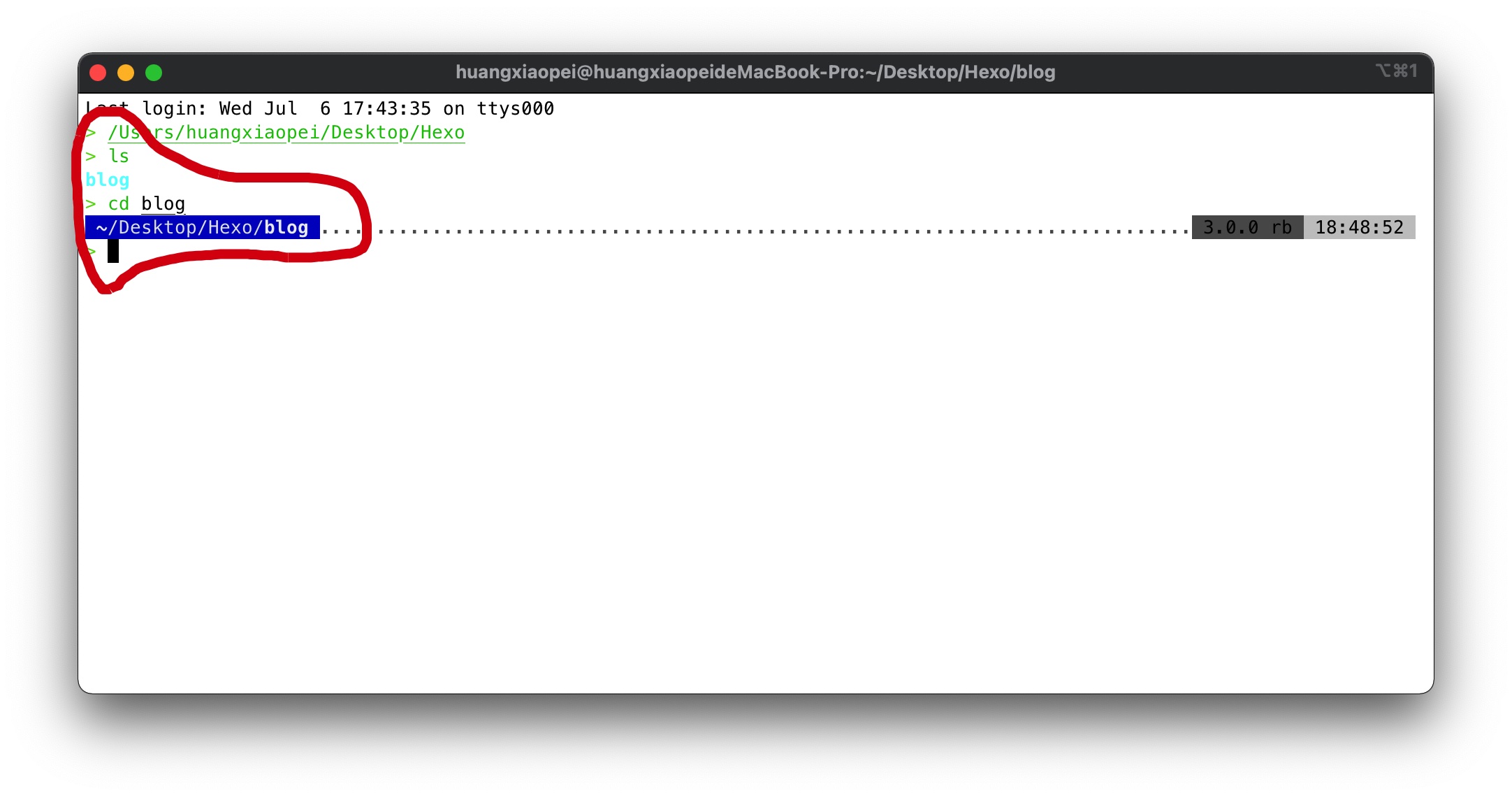
$ ls應該只會看到一個資料夾,這個資料夾就是當初在 init 時建立的資料夾。
接著輸入指令:
$ cd 資料夾名稱 然後按 Enter 就會進入這個資料夾。
同時也是 Hexo 要下指令的資料層。

新增網誌頁面
輸入指令:
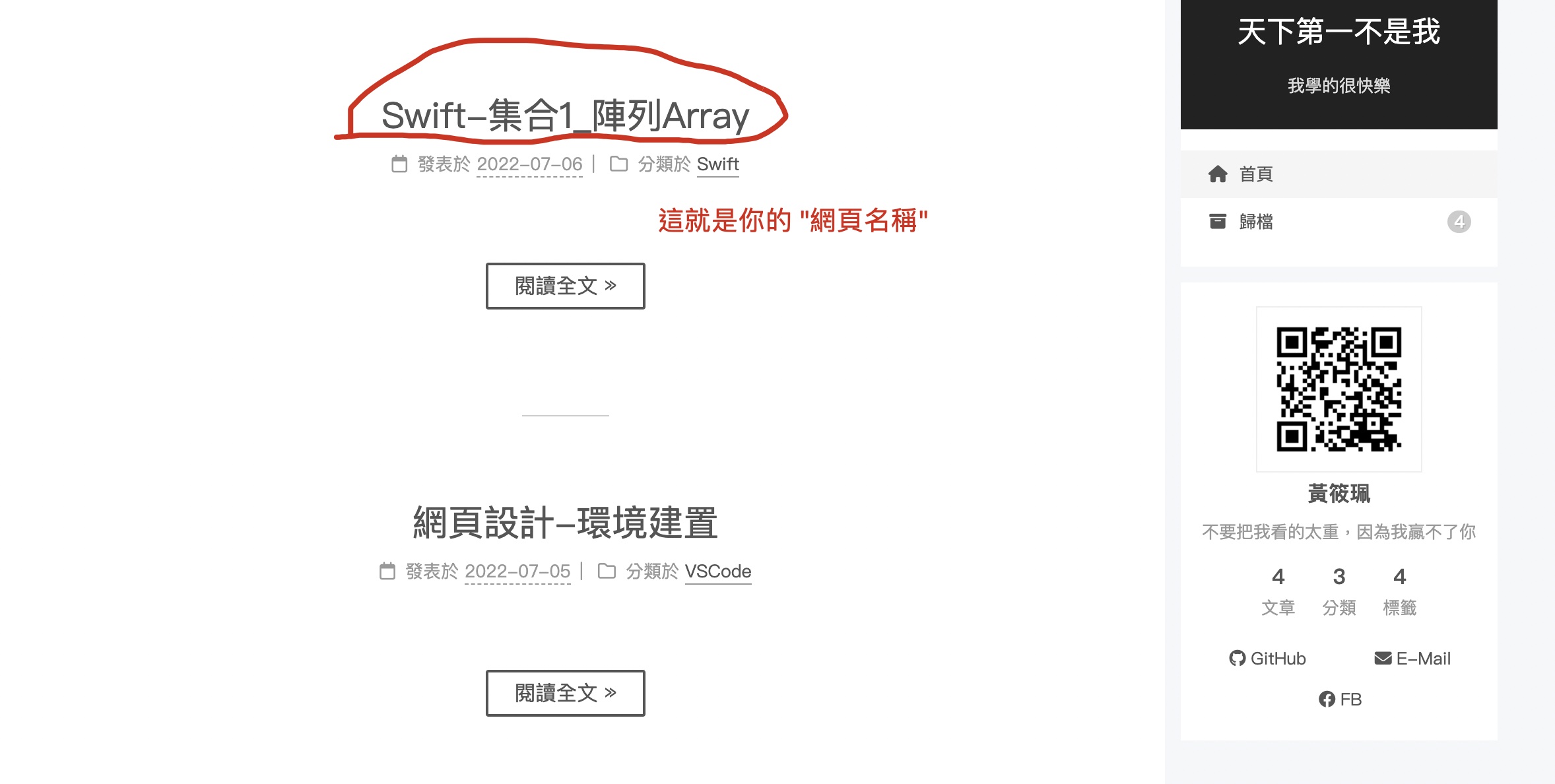
$ hexo new "網頁名稱" 網頁名稱可以加空白
這個名稱同時也會是你網頁的抬頭:

Enter 按下去之後,Hexo 就會自動幫你新增一份.md 檔了。

為什麼是.md 檔?
請容許我說點幹話…
因為…Hexo 支援 MarkDown
MarkDown 很好用,加幾個字符就可以改變大小,最重要的是寫程式碼也可以美美的。
新增的 .md 檔在哪裡?
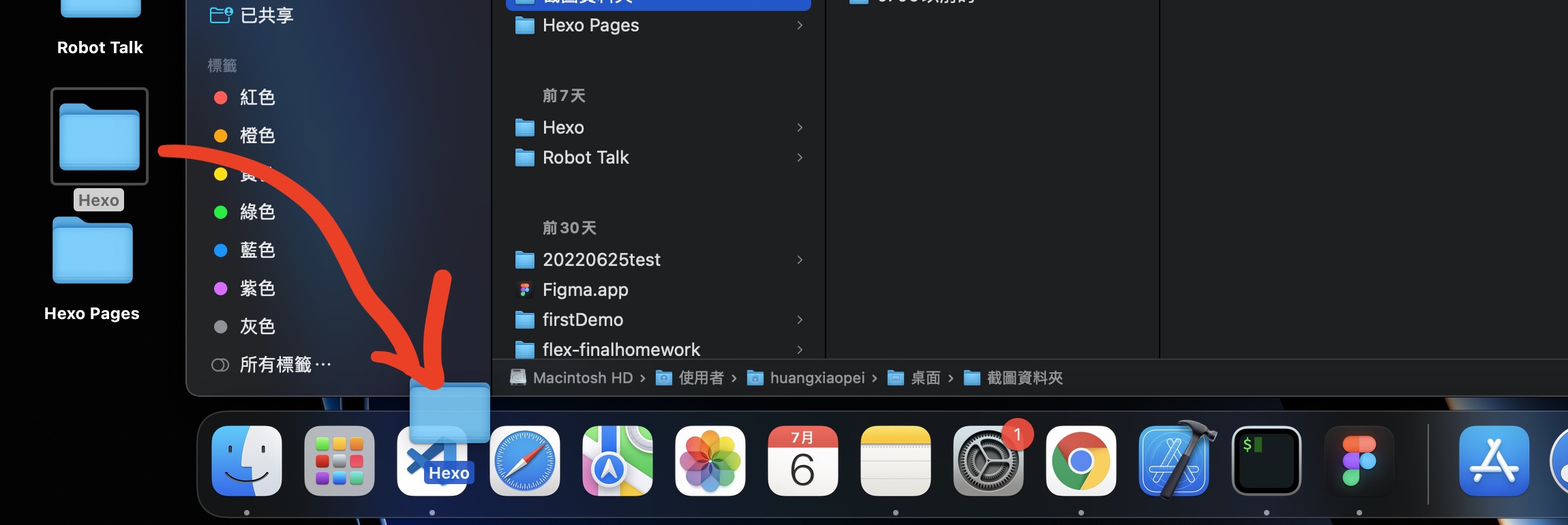
回到桌面
把 hexo 的資料夾用你的編輯器打開 (我用的是 VSCode )
mac 的做法是把資料夾拉到你的編輯器上就可以打開整份的資料夾了。
拉到編輯器上時,編輯器會有點變透明,手放開就可以了。

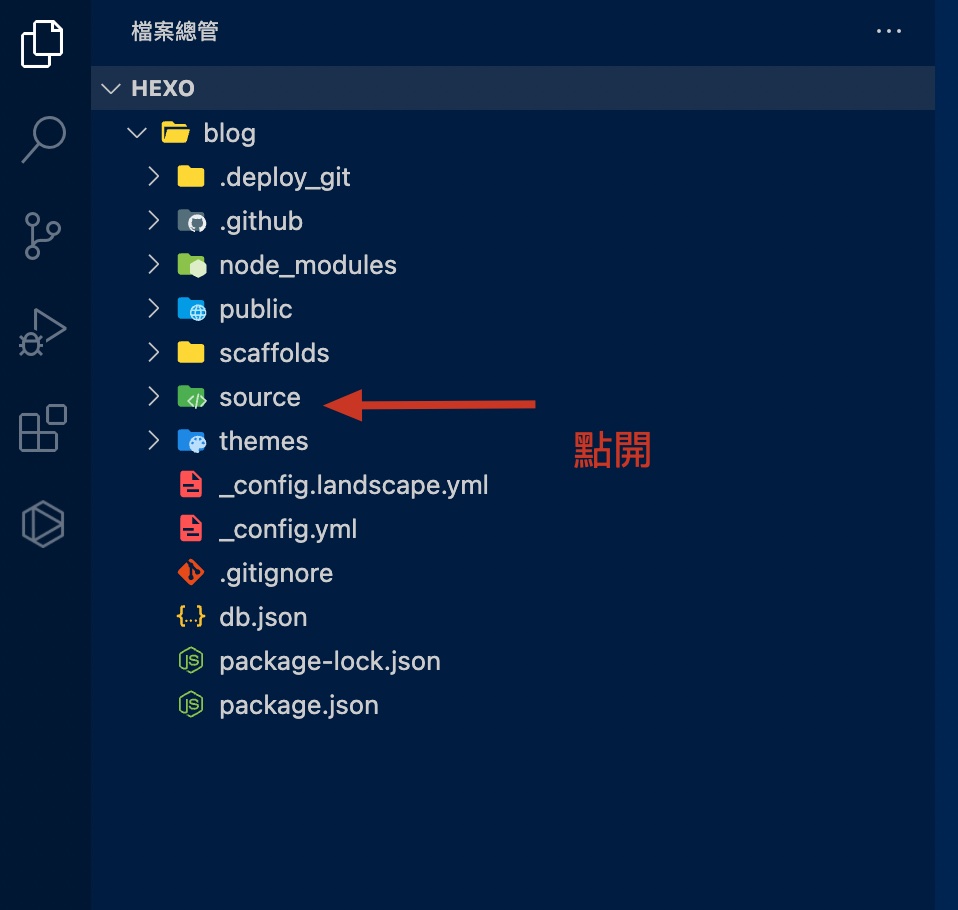
編輯器左側可以看到 Hexo 底下所有的檔案
點開 source

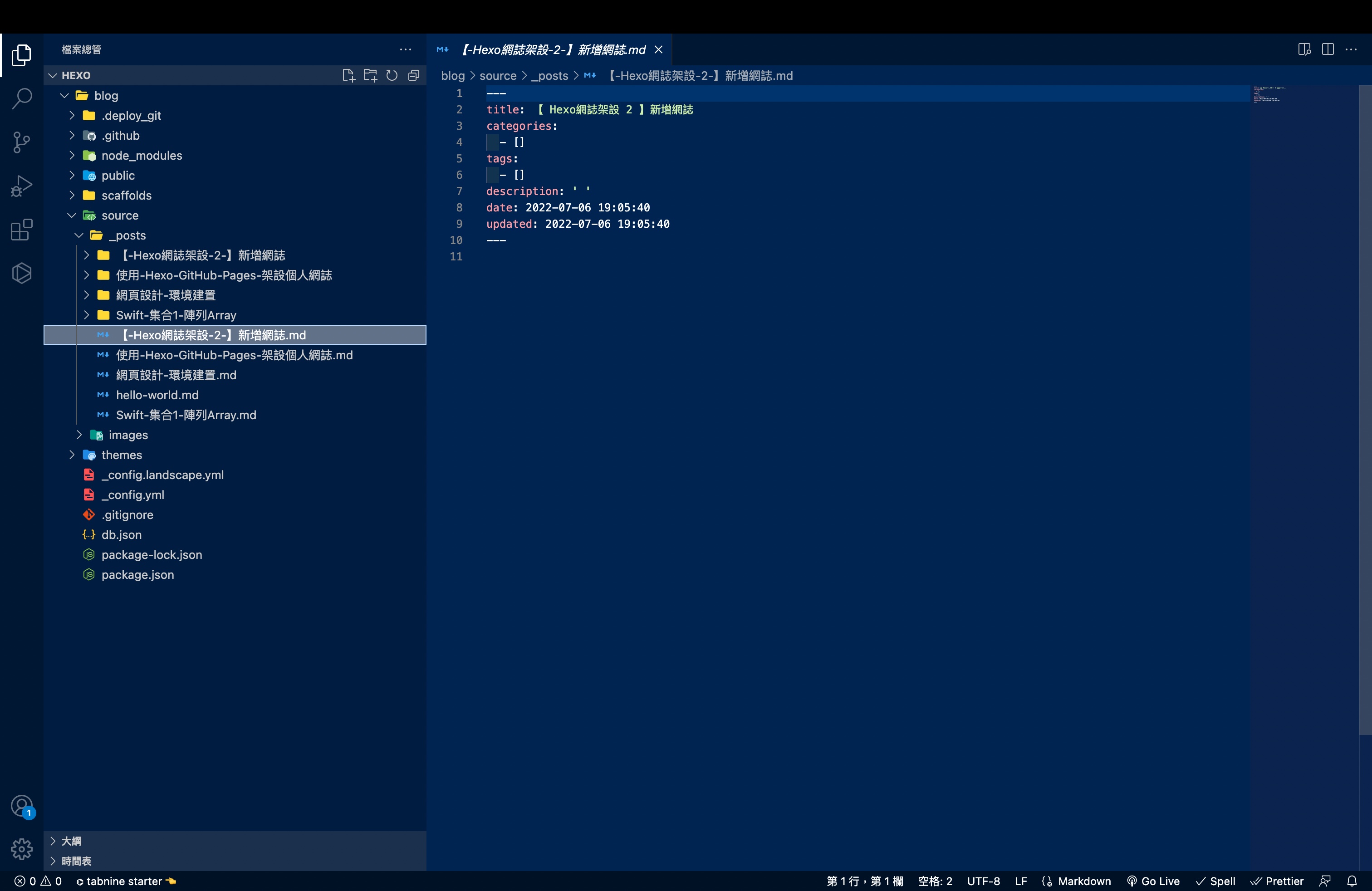
然後再點開 _posts 就會看到你新增的檔案了。
再點開你新增的檔案

在底下就是你編輯文章的地方
你的畫面可能會跟我有點不一樣
因為我有做一些設定,之後會再寫
往後,新增的文章都會在 _posts 底下
文章格式編輯說明
現在看到的內容格式是 hexo 自動產生的
可以修改
在還沒有做其他設定之前
應該只會有
---
title:
tags:
- [ ]
date:
---title: 你新增檔案的名稱
tags ; 自己新增,格式如上,最好一個 tags 寫一個 - [ ],如果有多個可以如下填寫:
tags :
- [ ]
- [ ]
- [ ]date: 會自動產生
結束
文章編輯完後,記得要存檔。
存檔之後,我建議先打開 server 看一下,滿意再上傳。
$ hexo server會出現本地端的網址
打開來看。
滿意了
再到 Hexo/blog下指令,上傳
還記得指令嗎?
$ hexo clean
$ hexo g -d上傳完畢後,要打開網頁看一下有沒有成功,有可能會需要等幾分鍾。
如果
我是說如果…
在上傳的時候卡住了… (很偶爾會發生)
就按 control + C
重新輸入完整的指令:
$ hexo clean
$ hexo generate
$ hexo deploy