網頁設計-環境建置
🚨 在開始之前,要先把文章看完再動手,先了解你要幹什麼。🚨 如果想要對某些工具有更深的了解,請善用Google搜尋,
Google搜尋現在做的很強大,只要輸入關鍵字都可以看到很多的文章。 我的電腦
macOS Monterey12.2
需要準備
- 編輯器:VSCode
- Git
- GitHub帳號
- 可以 Push 資料到 GitHub
要做什麼?
- 在 VSCode 上安裝 Settings Sync 套件
- 設定 PicGO 方便將圖片上傳到 GitHub ,讓 GitHub 成為圖床
- 在 VSCode 上安裝 markdown 套件,方便做筆記
開始…

在 VSCode 上安裝 Settings Sync 套件
每每換個工作環境,自己使用的電腦環境就要重新設定,在公司用公司的電腦,在家裡用自己的電腦,如果有在學校學習,也會用到學校的電腦,尤其是學校的電腦,重開機之後電腦設定就會還原了。
像 VSCode 這樣強大的編輯器,有相當多好用的套件,如果每換一台電就要重新安裝套件,這真的是很累的事情,最近戴老師介紹我們安裝 Settings Sync ,真心覺得好用又方便,真的很感謝作者,好人一生平安。
🌟 這個外掛是使用 Gist 來同步你的設定,GitHub 可以設定。到 GitHub 設定 Gist
路徑:
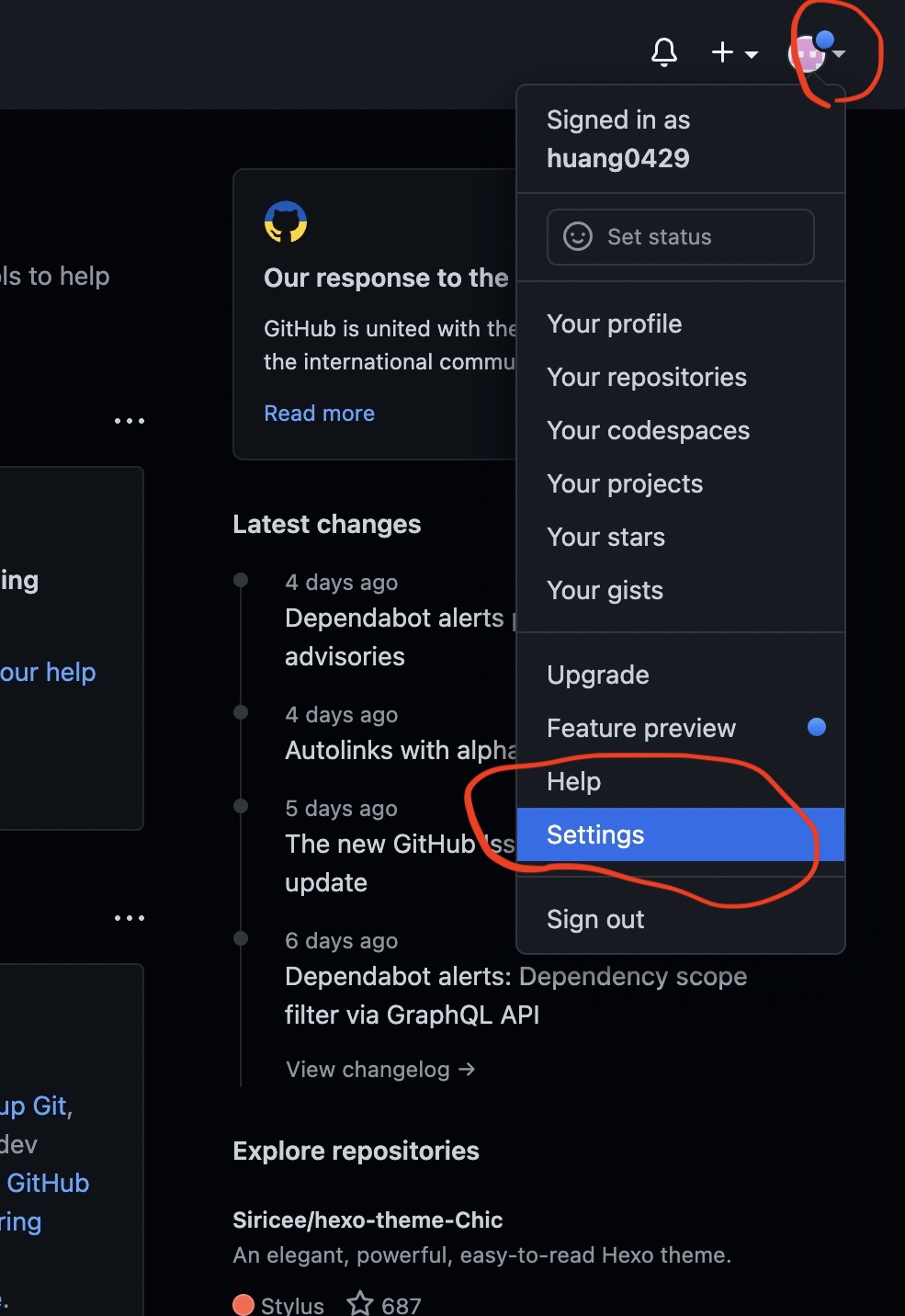
➡ 登入 GitHub
➡ 右上角有個倒三角形,點選 Sttings

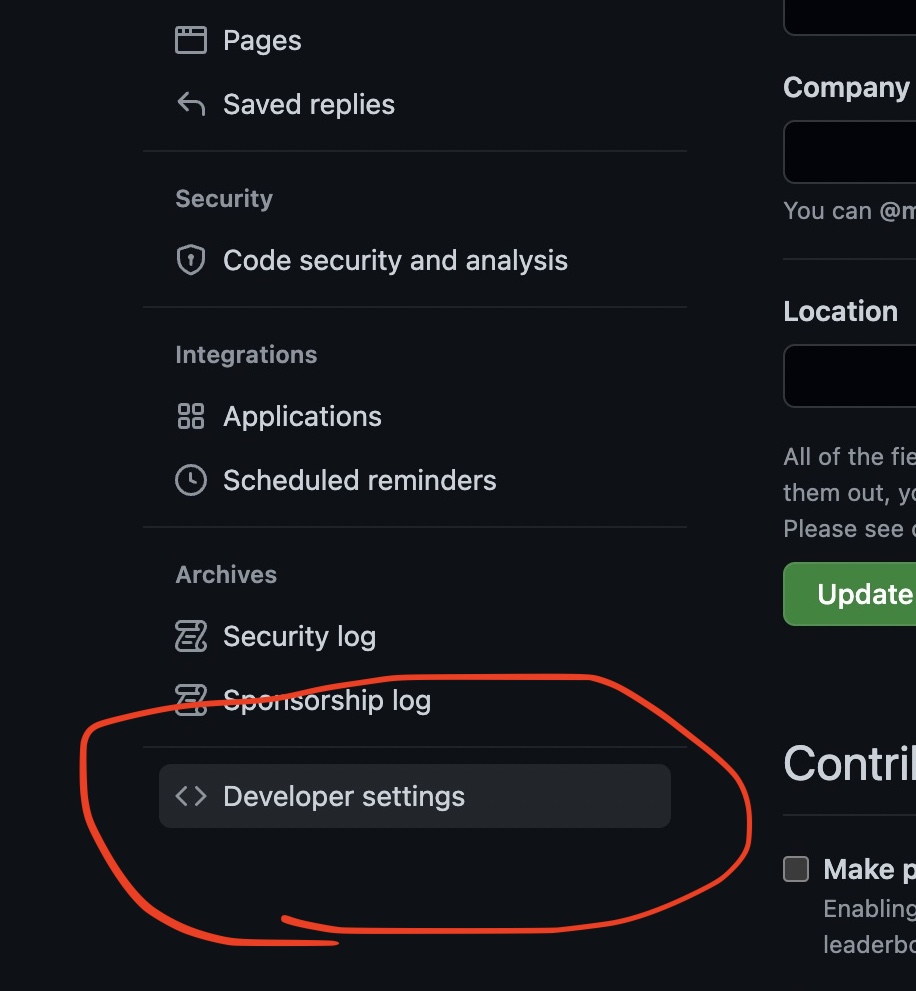
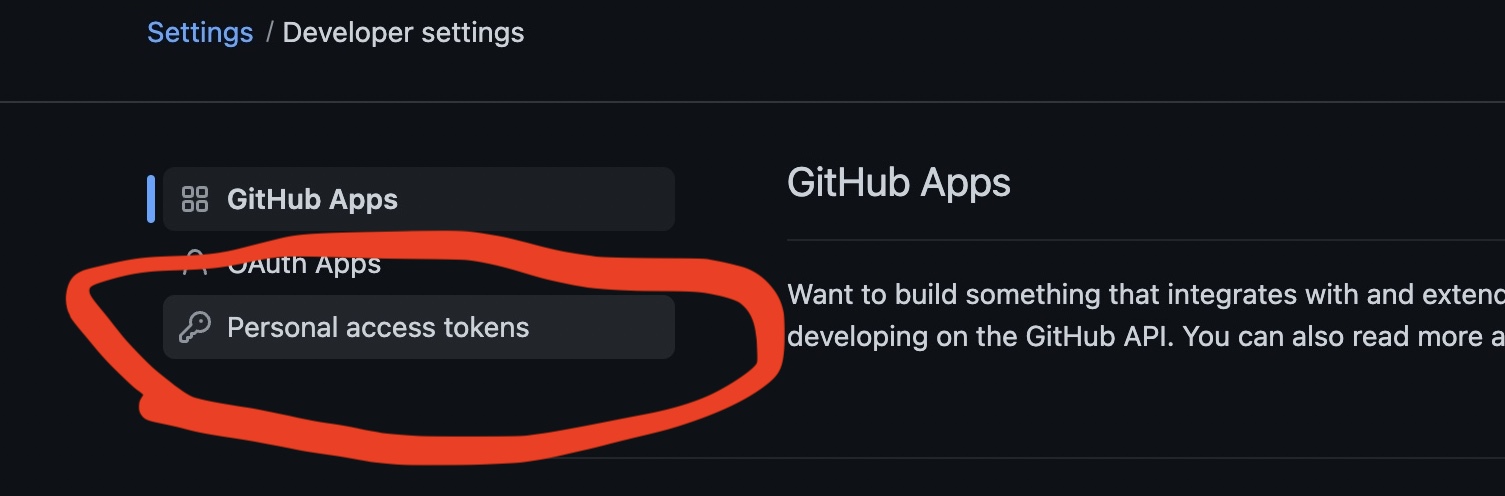
➡ 左側最下方有個 Developer settings 點進去

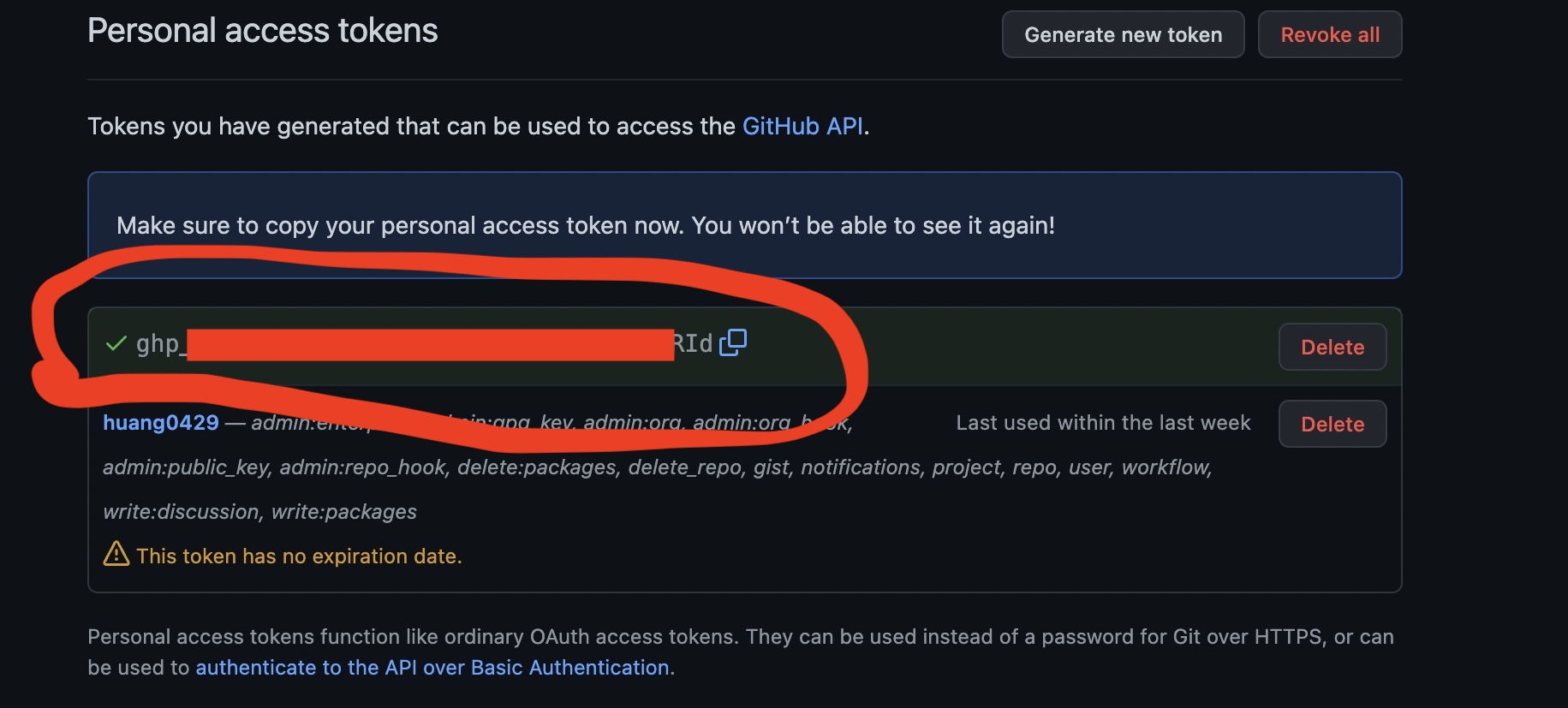
➡ 點進 Personal access tokens

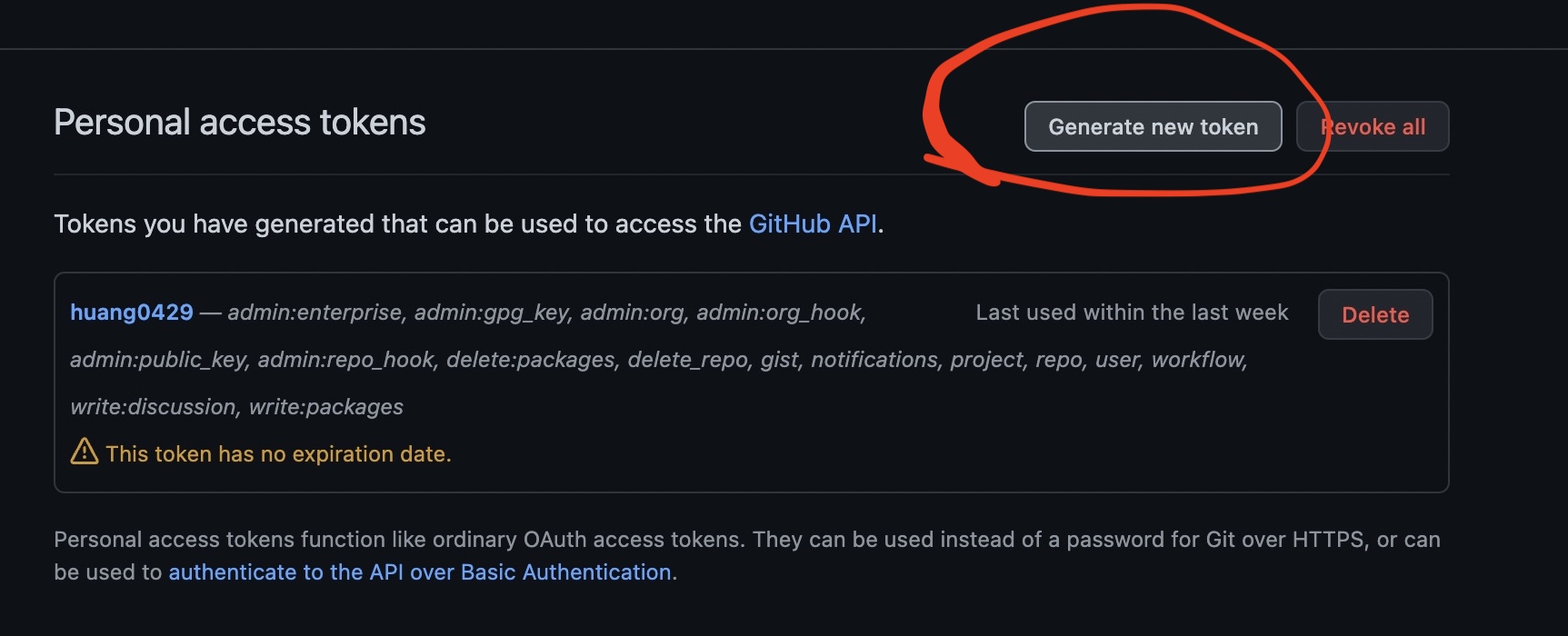
➡ 點進 Generate new tokens

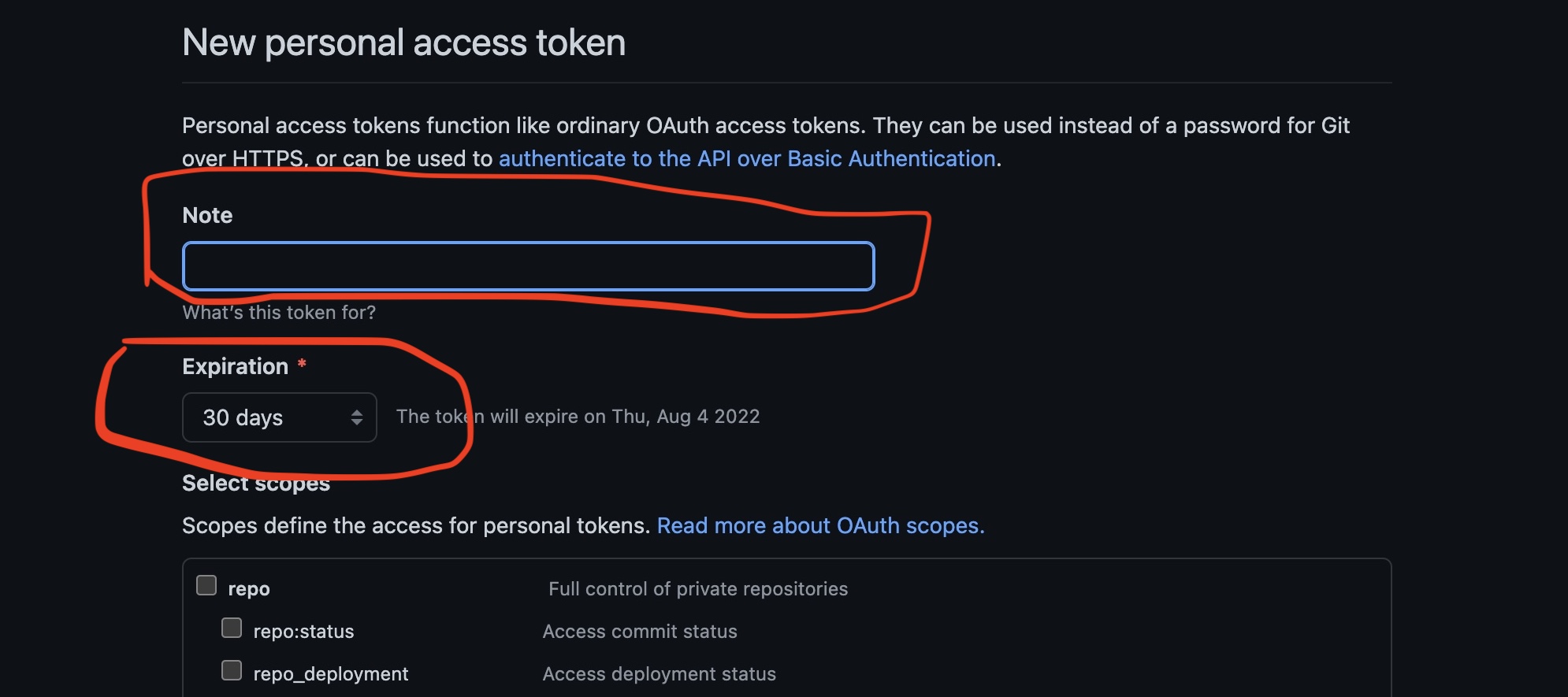
設定內容:
➡ Note:說明
➡ token 的有效時間

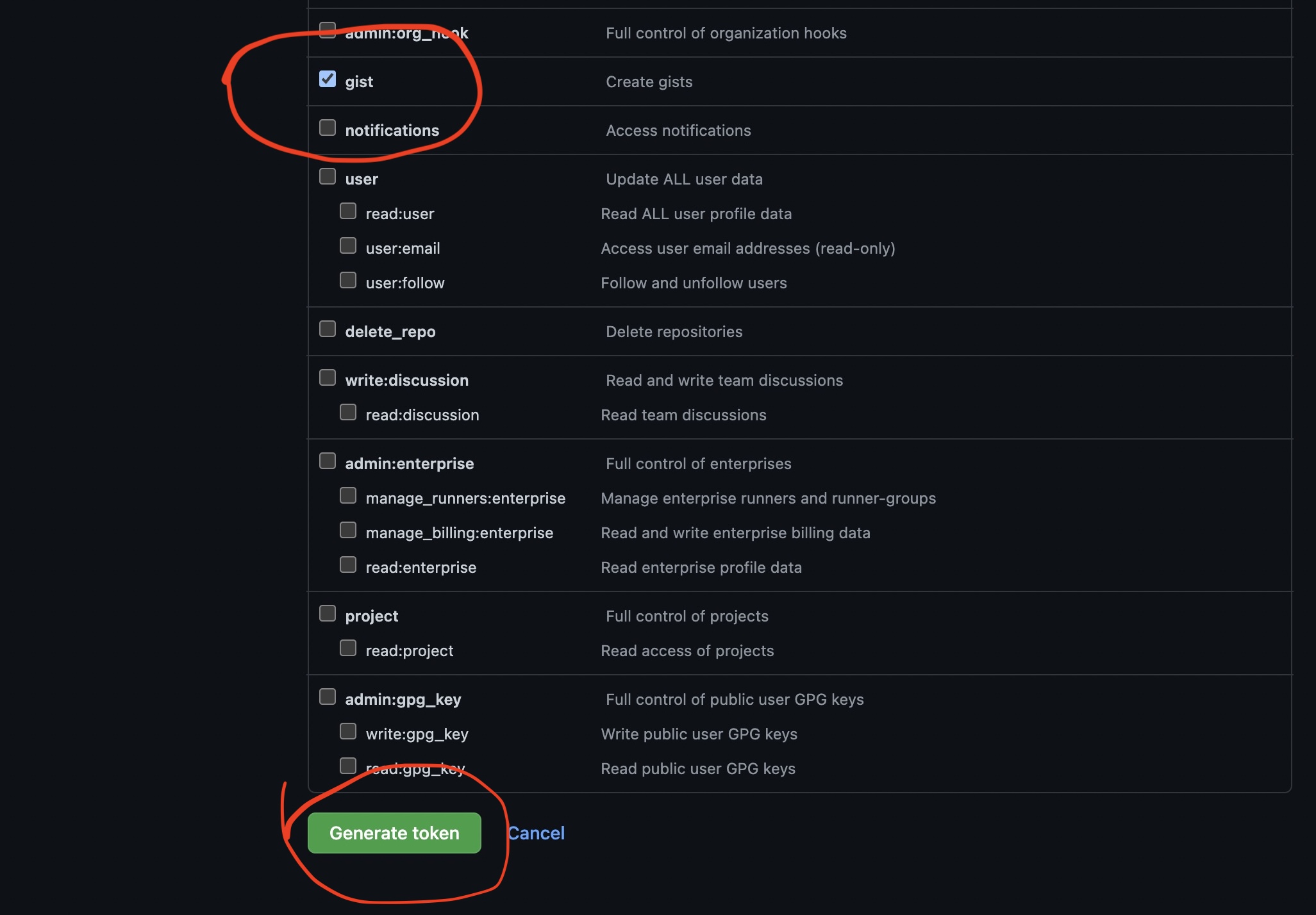
➡ 點選 gist
➡ 完成

➡ 這時候就產出了 token 了。

🌟 token 產出之後只會顯示一次,所以要好好的保存安裝 Settings Sync
➡ 打開 VSCode
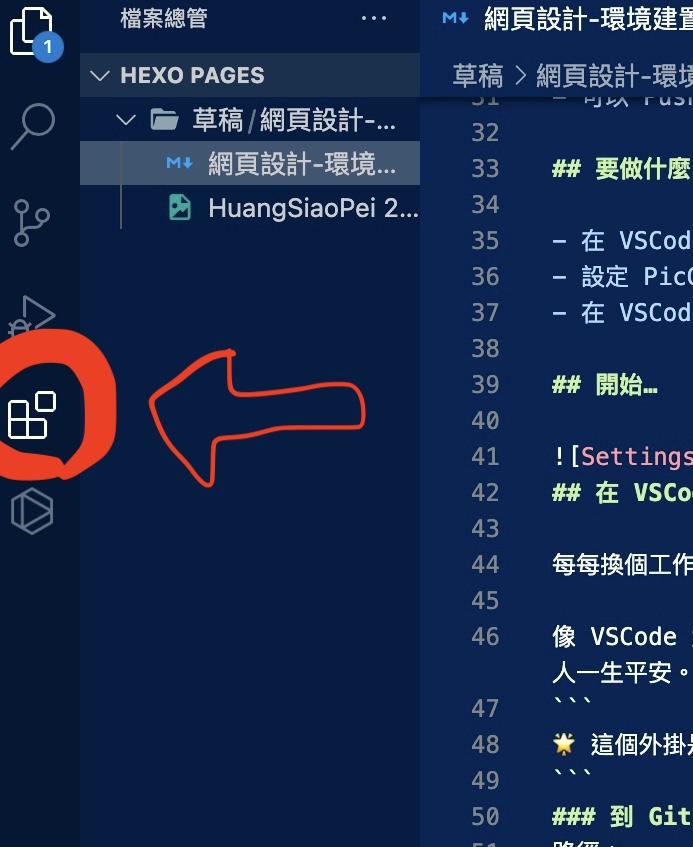
➡ 點選 延伸模組

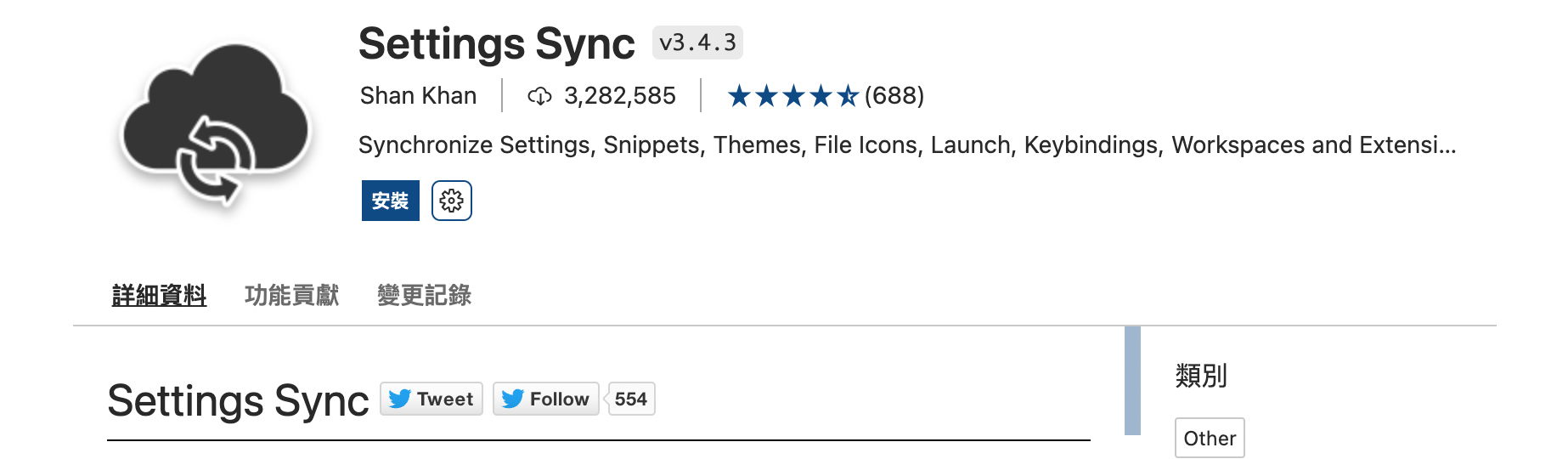
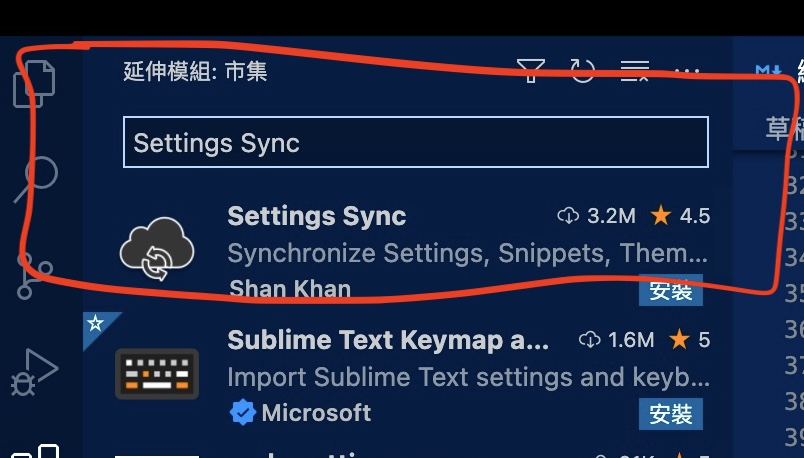
➡ 在上面的框框裡輸入 Settings Sync

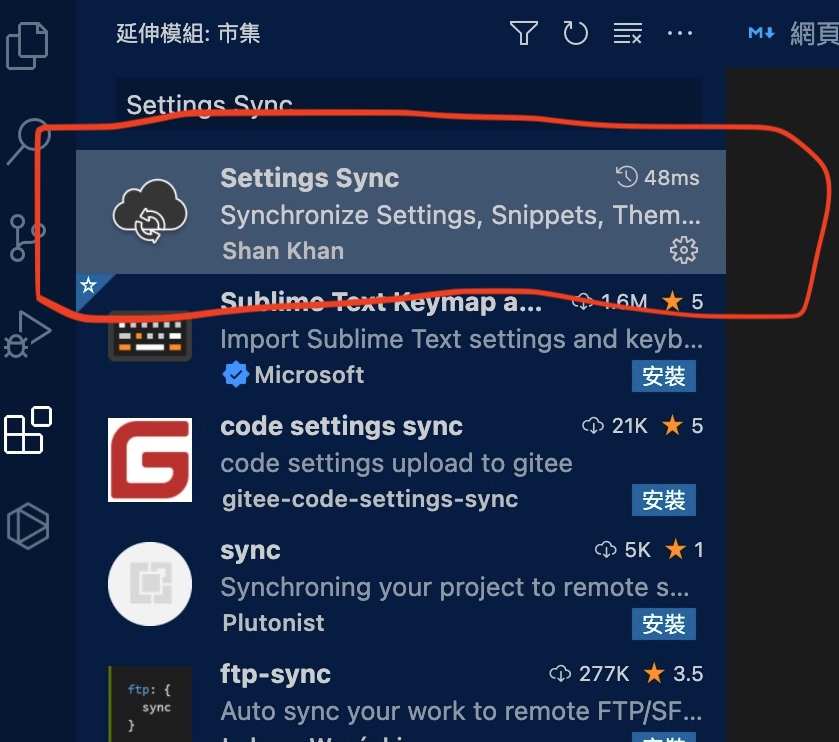
➡ 點選我們要的套件,並安裝

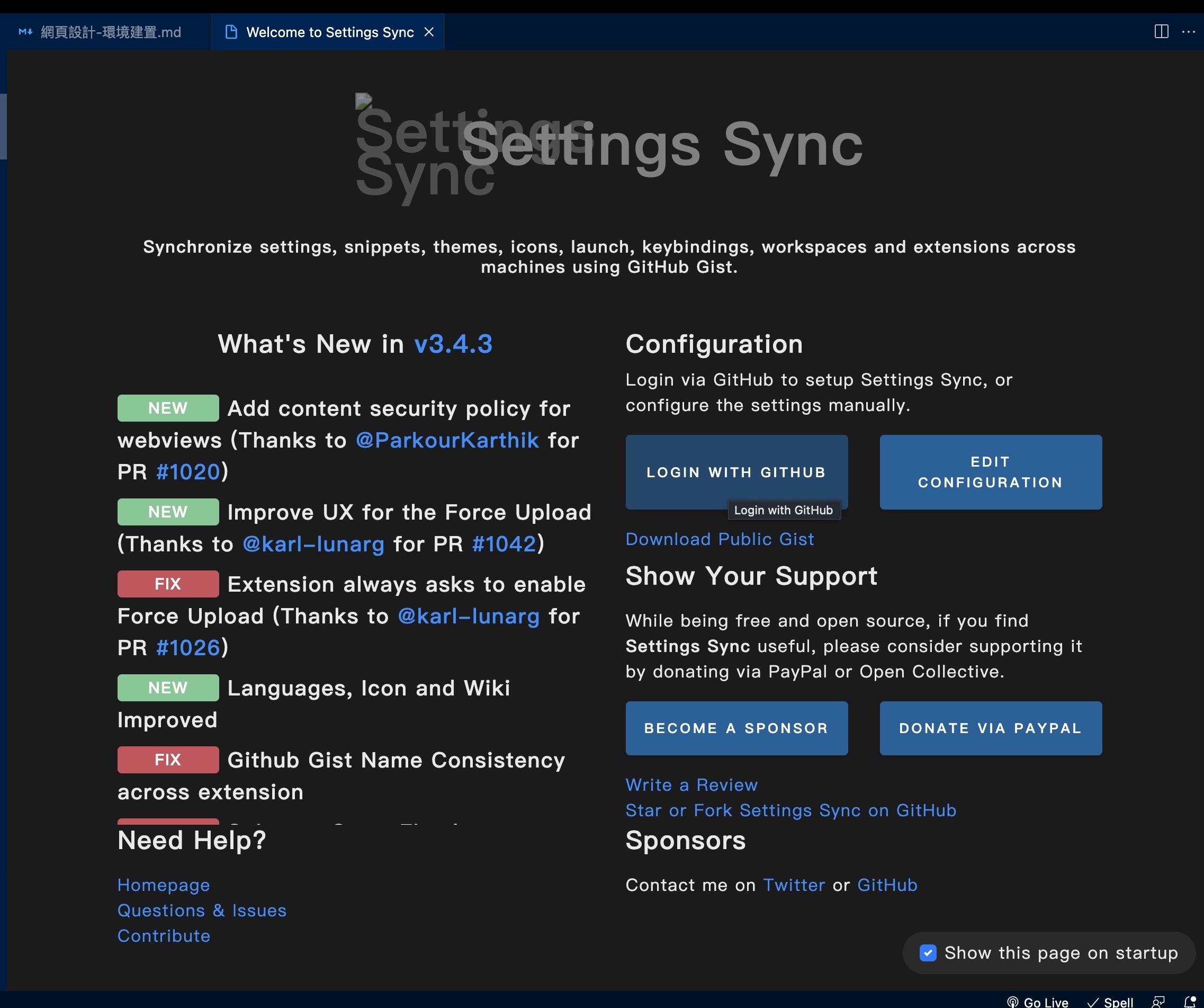
➡ 安裝完後會出現這個畫面:

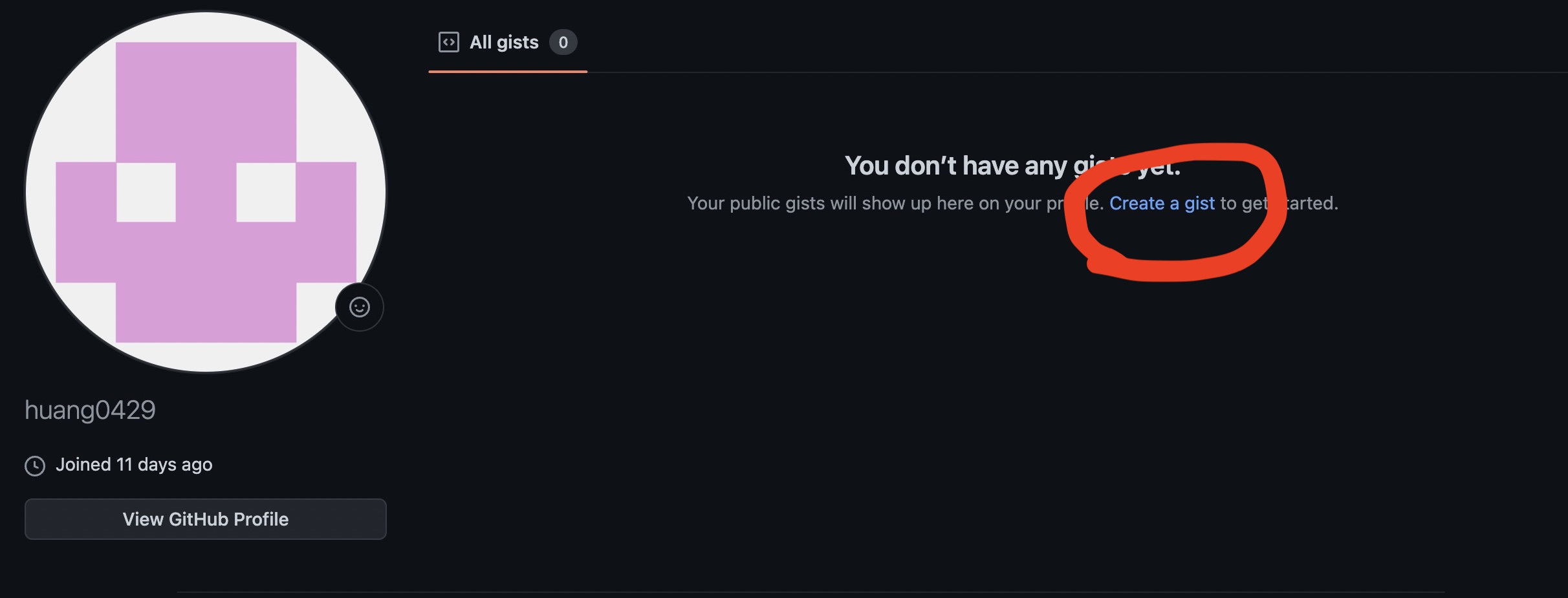
➡ 回到 GitHub 主頁,點選右上方的倒三角形,點選 your gists,會出現這個畫面:

➡ 然後按下 Create a gist
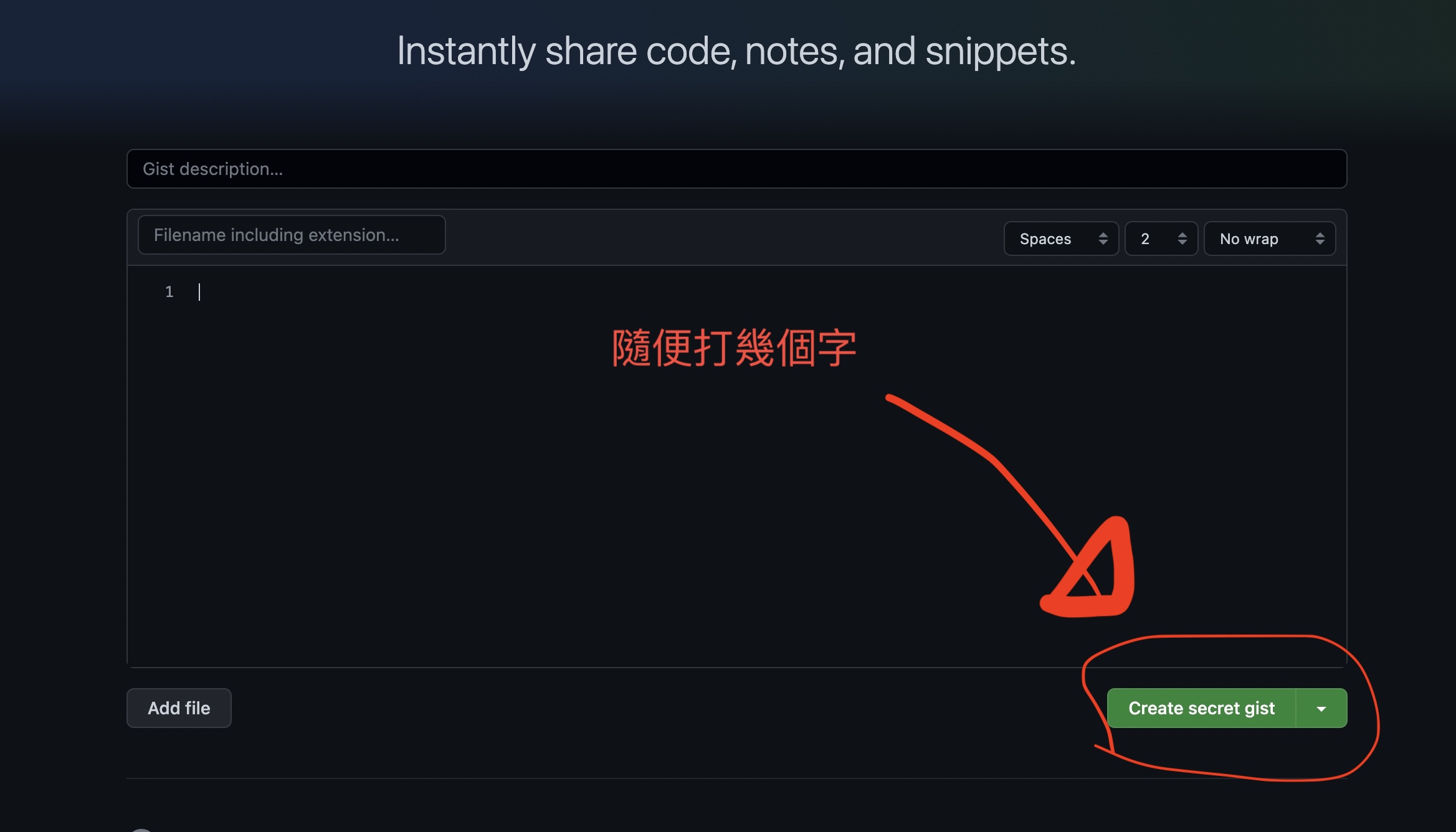
➡ 會出現下面的畫面,在內容處隨便輸入幾個字,然後存檔

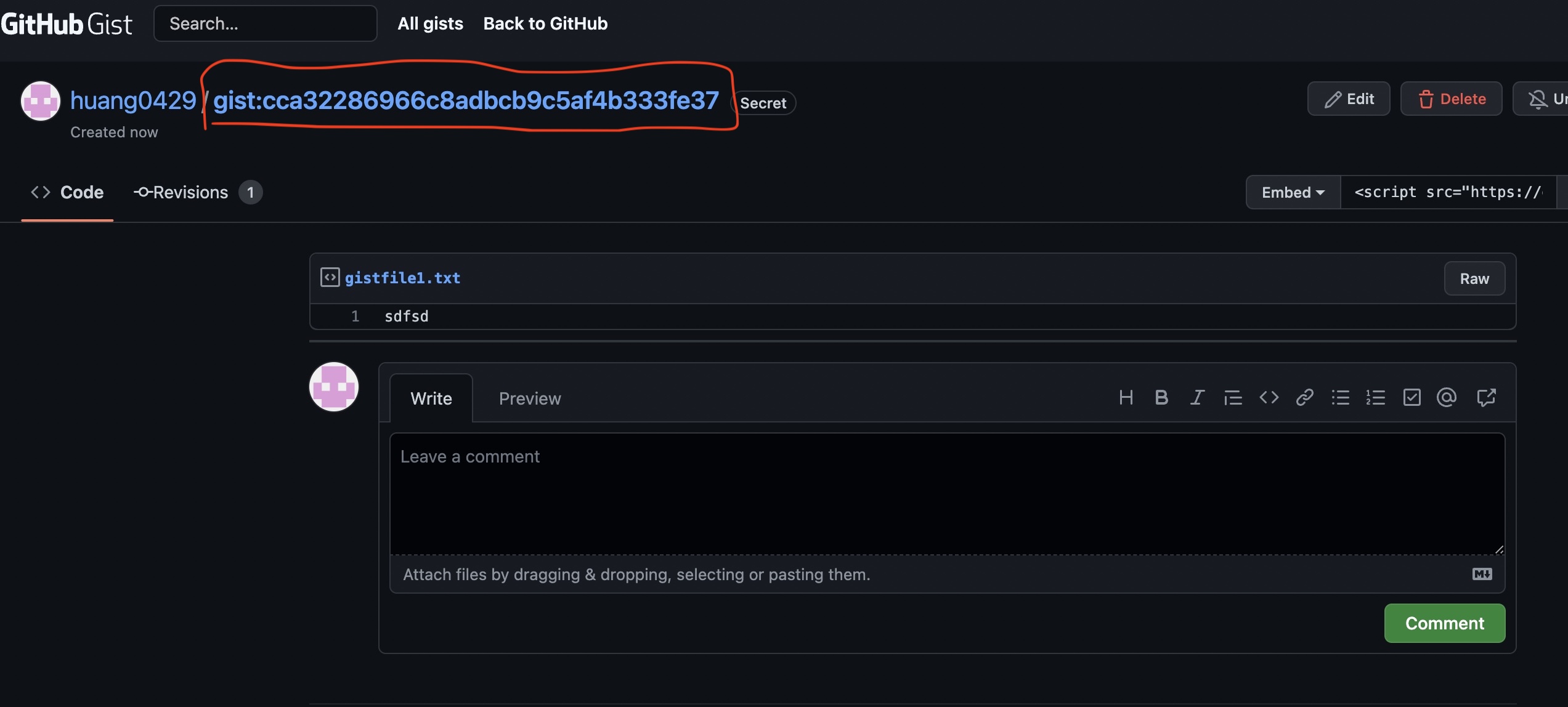
➡ 然後上方,你的 username 旁邊會有一行看似不規則的序號,copy 下來

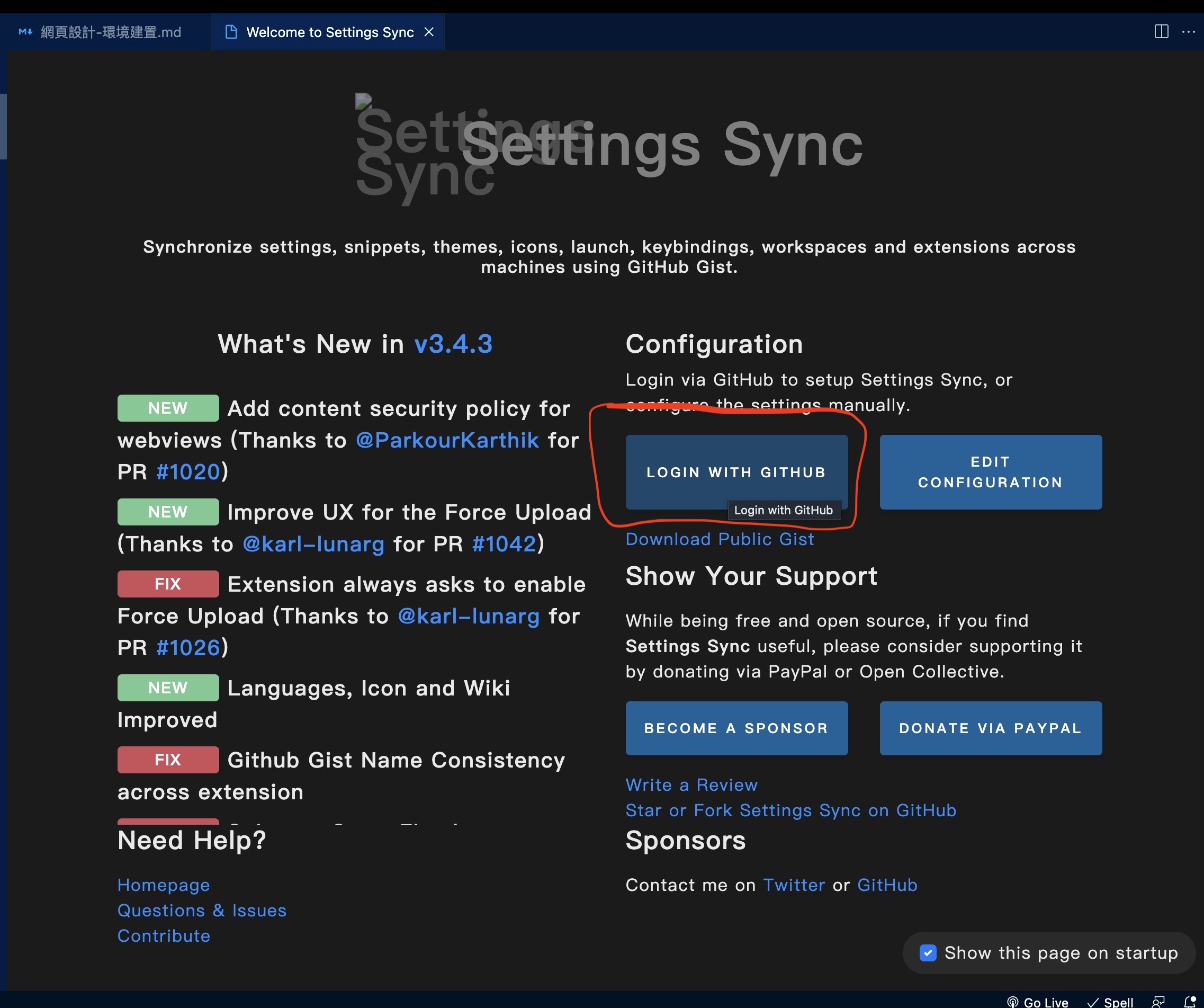
➡ 回到這個畫面

➡ 按下 LOGIN WITH GITHUB連結 GitHub
➡ 畫面會跳到全版面的網頁上,並出現成功的訊息,這個畫面可以直接關掉

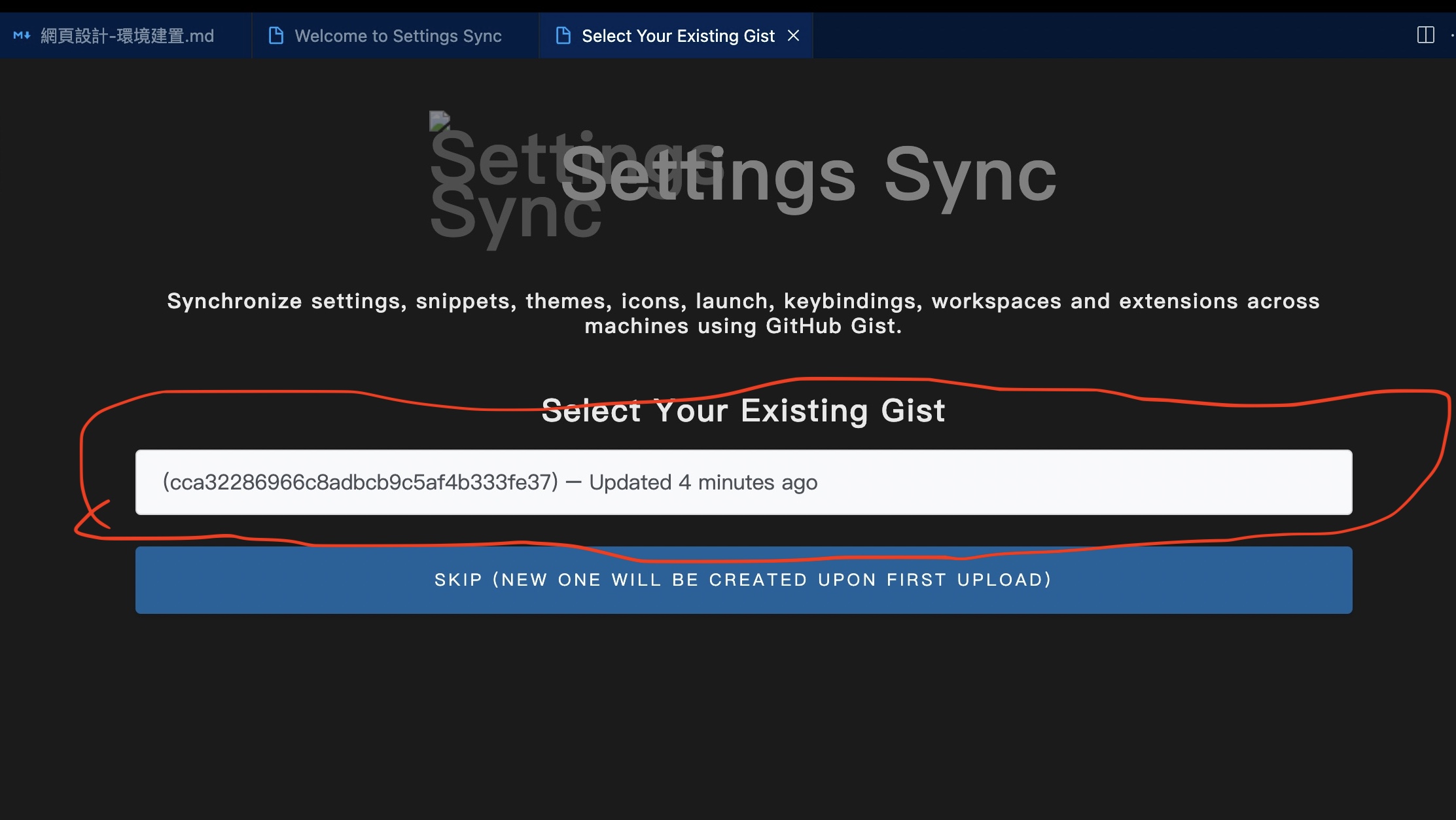
➡ 再回到 VSCode 會看到這個畫面

➡ 白色框框內會看到 gist 的序號,點下去
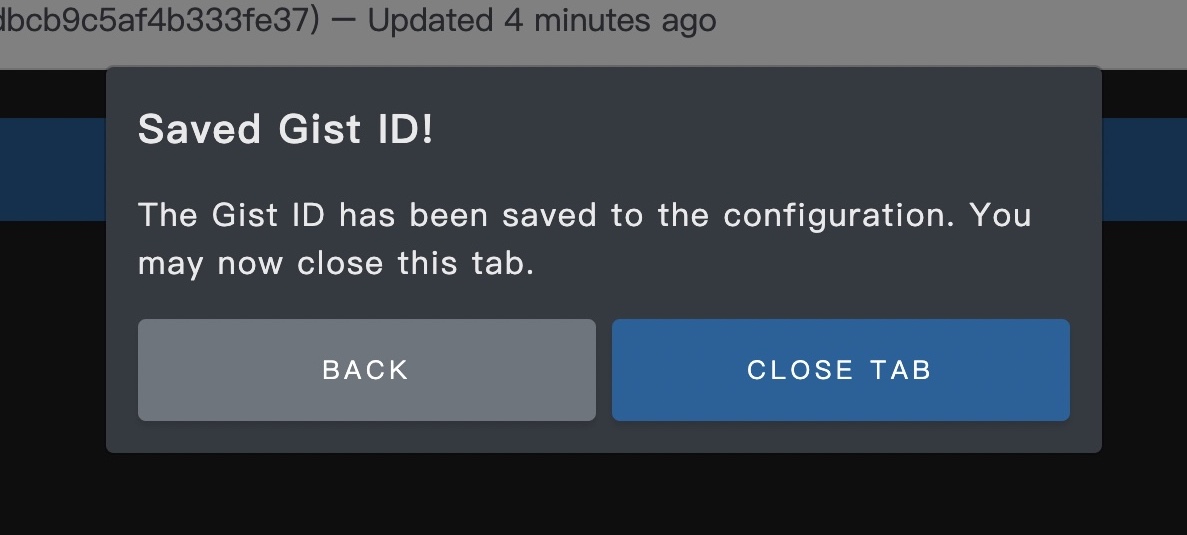
➡ 出現這個對話框,就表示序號被存入了,按 CLOSE TAB

➡ 回到這個畫面,按下 EDIT CONFIGORATION

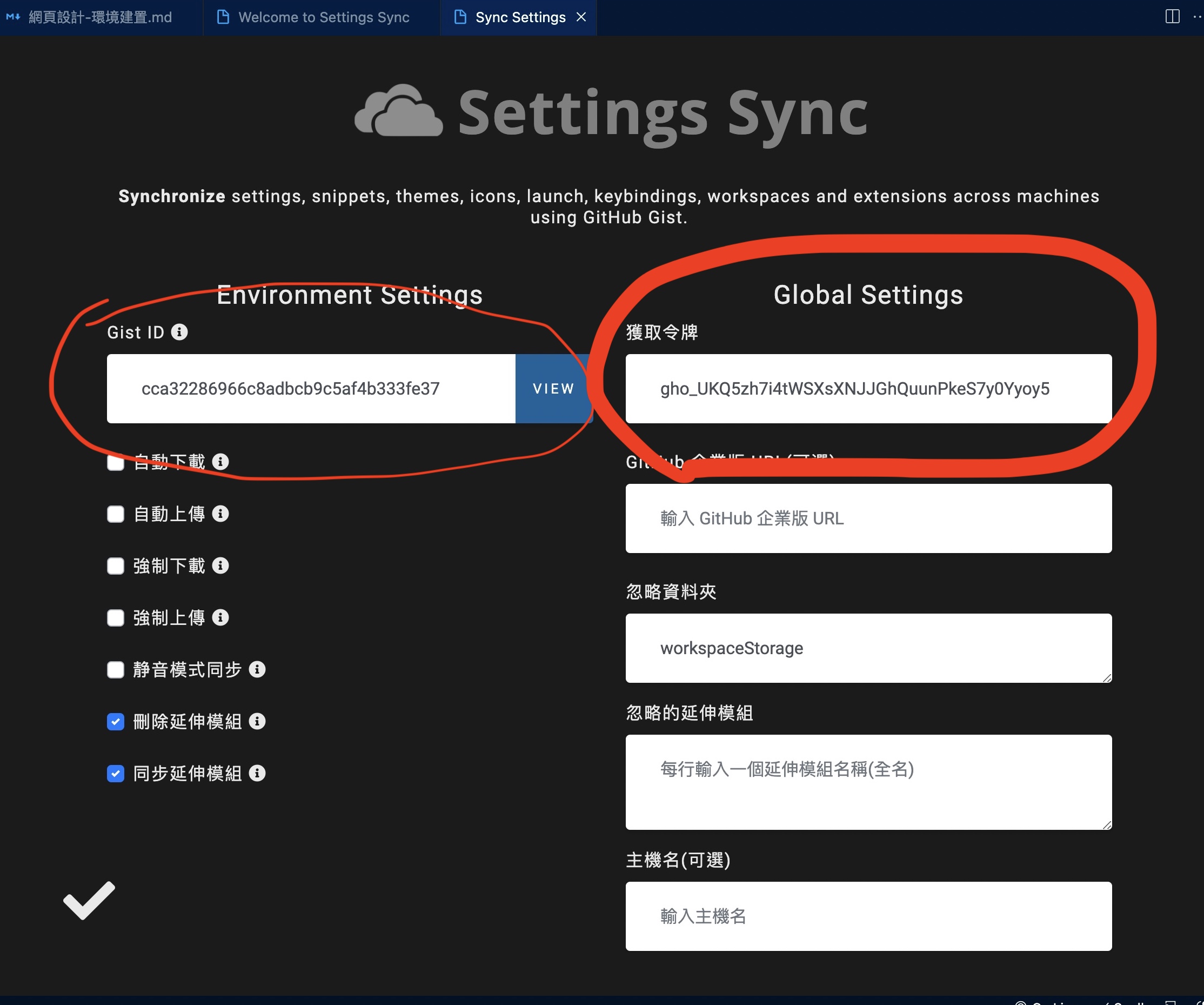
➡ 會出現這個畫面

➡ 這兩個框框都有內容就是成功了
➡ 最後,按快捷键「shift + option + U」上傳你最新的 VSCode 套件設定
➡ 然後下方回出現終端機畫面,最後會有個 Done 的字樣,就表示上傳成功了

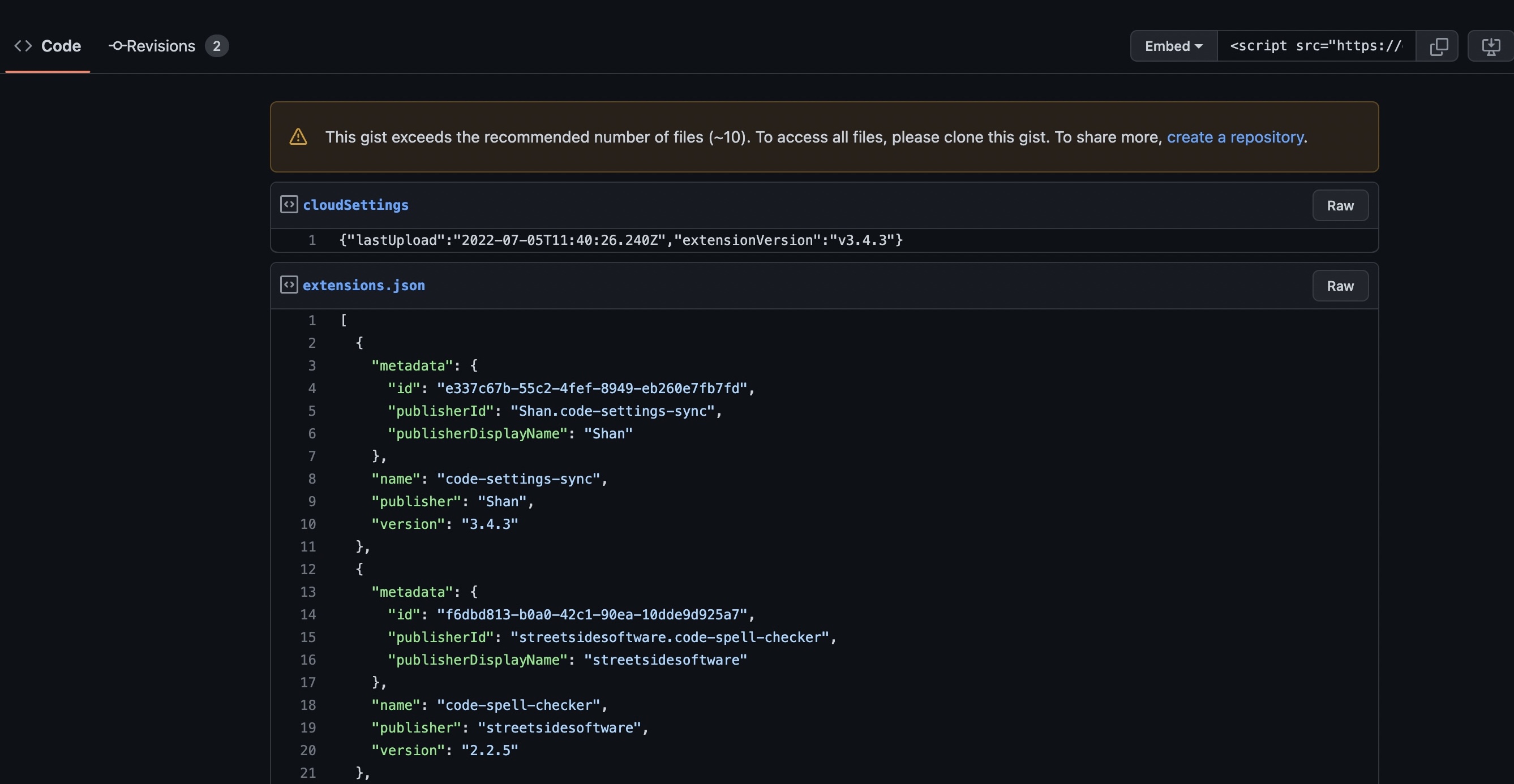
➡ 回到 Gist 的畫面,重整一下,就會看到你的設定

➡ 成功
尾聲…
下次如果還要打開設定畫面
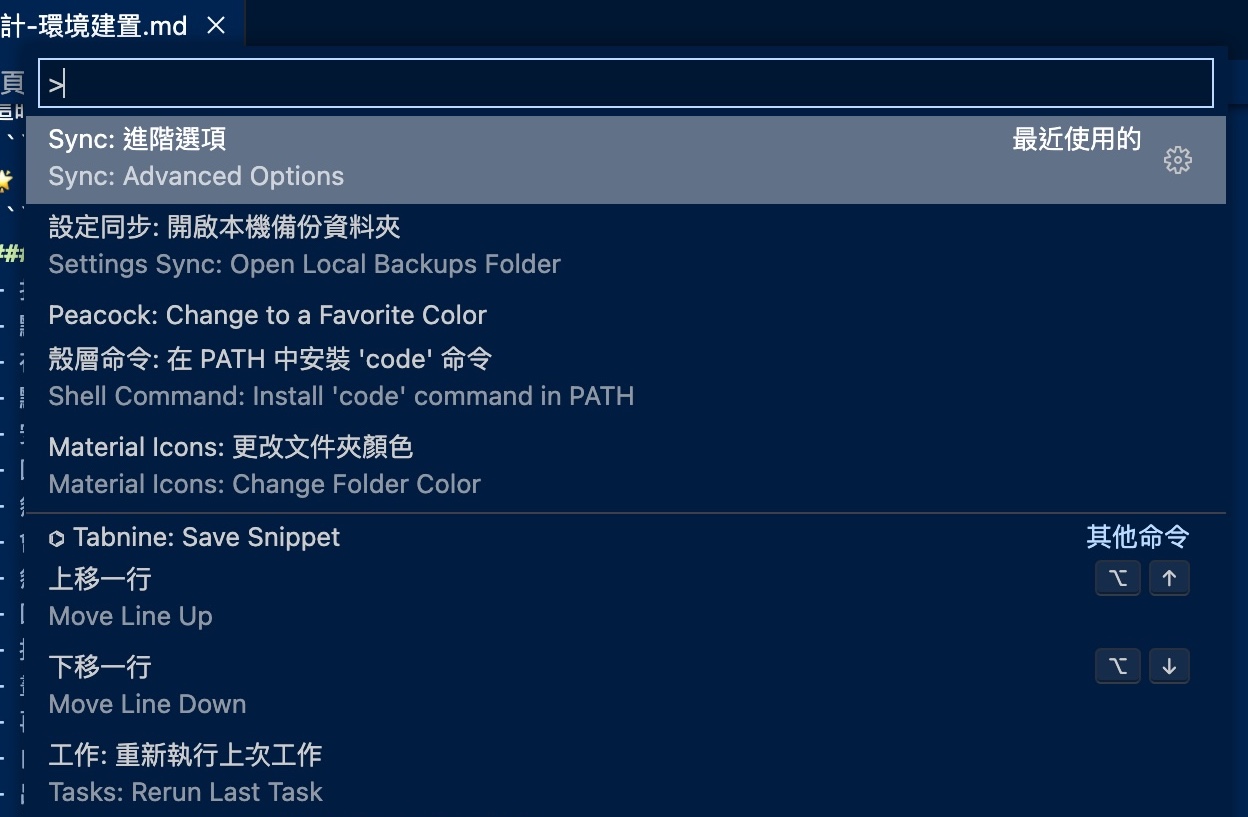
快捷鍵: shift + command + p
輸入 Sync
選 進階選項 => 打開設定